CORE WEB VITALS: новий фактор ранжування Google

Google заявив, що в недалекому майбутньому (не раніше 2021 року) запустить новий фактор ранжирування Core Web Vitals, який буде враховувати користувацький досвід. Core Web Vitals об'єднаний з UX-сигналами, що допомагає визначати якість користувацького досвіду на сторінці сайту.
Зручність сторінки (Page Experience) — це набір сигналів, які визначають, як користувачі взаємодіють з веб-сторінкою за межами її інформаційної цінності.
Він об'єднує Core Web Vitals, зручність використання на мобільних пристроях (Mobile Friendliness), безпечний перегляд, наявність HTTPS, рекомендації по розміщенню рекламних оголошень.
Компанія вважає, що оптимізація цих показників зробить Інтернет більш зручним для користувачів і допоможе розвиватися сайтам в правильному напрямку.
У 2020 році даний фактор містить 3 метрики взаємодії користувачів з сайтом:
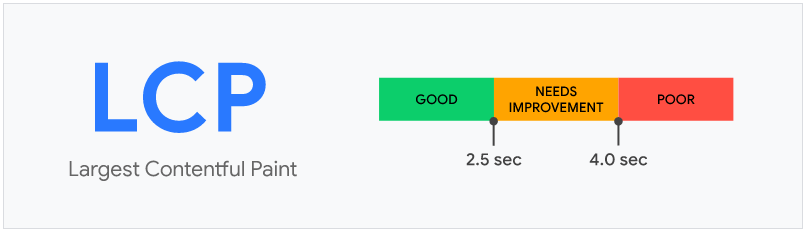
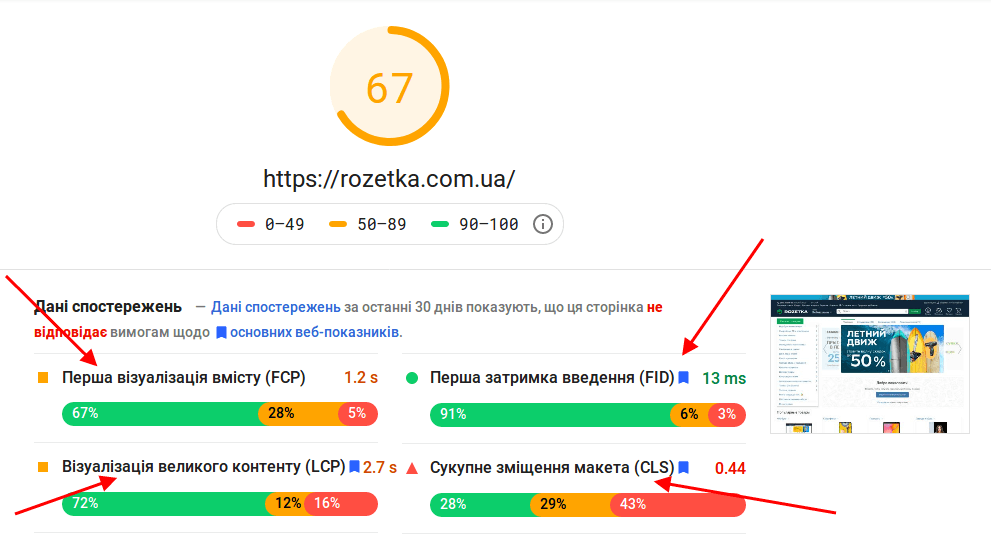
- LCP (Largest Contentful Paint — Вимальовка найкрупнішого контента) — продуктивність завантаження (не більше 2,5 сек). Вимірює час візуалізації найбільшого зображення або текстового блоку в області перегляду. Сайти повинні прагнути, щоб найбільший вміст з'являвся протягом перших 2,5 сек від початку завантаження сторінки. Щоб отримати оцінку GOOD потрібно, щоб 75% завантажень сторінки здійснювались зі швидкість до 2,5 сек. Розглядаються: img та video елементи; image елементи всередині svg; фонові зображення, завантажені з допомогою функції url; елементи рівня блоку, що містять текстові вузли або інші дочірні текстові елементи вбудованого рівня.

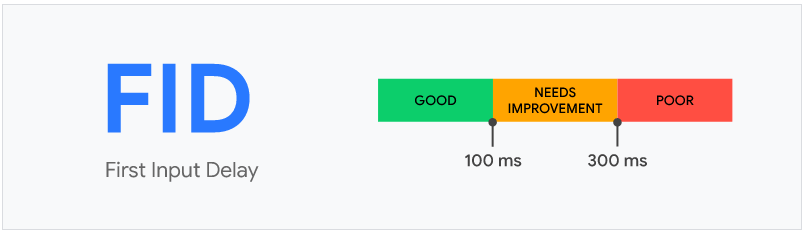
- FID (First Input Delay — затримка першого введення) — інтерактивність (менше 100 мсек). Позначає скільки часу пройшло з моменту, коли користувач вперше почав взаємодіяти з веб-сторінкою (натиснув на посилання або кнопку і т.д.) до моменту, коли веб-браузер відповів на цю дію. Щоб отримати оцінку GOOD потрібно, щоб 75% завантажень сторінки мали FID менше 100 мс. Низький FID свідчить про те, що сторінка придатна для використання. Приклади взаємодій: натискання на посилання або кнопку; вибір з випадаючогоменю; введення тексту в порожнє поле; установка прапорця. Переміщення та збільшення/зменшення масштабу сторінки сюди не входять.

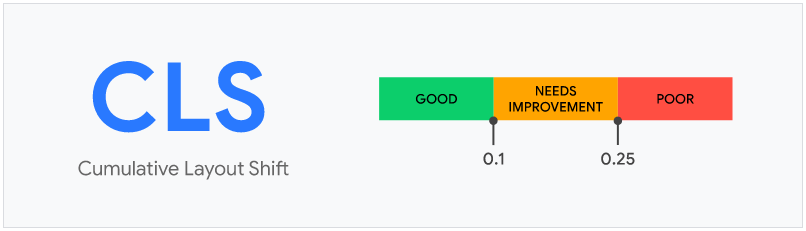
- CLS (Cumulative Layout Shift — сукупне зміщення макета) — візуальна стабільність (менше ніж 0,1), тобто відсоток від зсуву області перегляду. Щоб отримати оцінку GOOD потрібно, щоб 75% завантажень сторінки мали CLP менше 0,1. Найпоширеніші причини зсувів: зображення без зазначених розмірів; фрейми, реклама, вбудований контент без розмірів; динамічно впроваджений контент; веб-шрифти, що викликають FOIT/FOUT; дії, які очікують відповіді мережі перед оновленням DOM.

Дані метрики застосовні до всіх сторінок та їх слід враховувати всім власникам сайтів. Згодом метрики, які входять в Core Web Vitals, будуть змінюватися. Для оптимізації користувацького досвіду були оновлені інструменти для розробників.
Інструменти для визначення Core Web Vitals

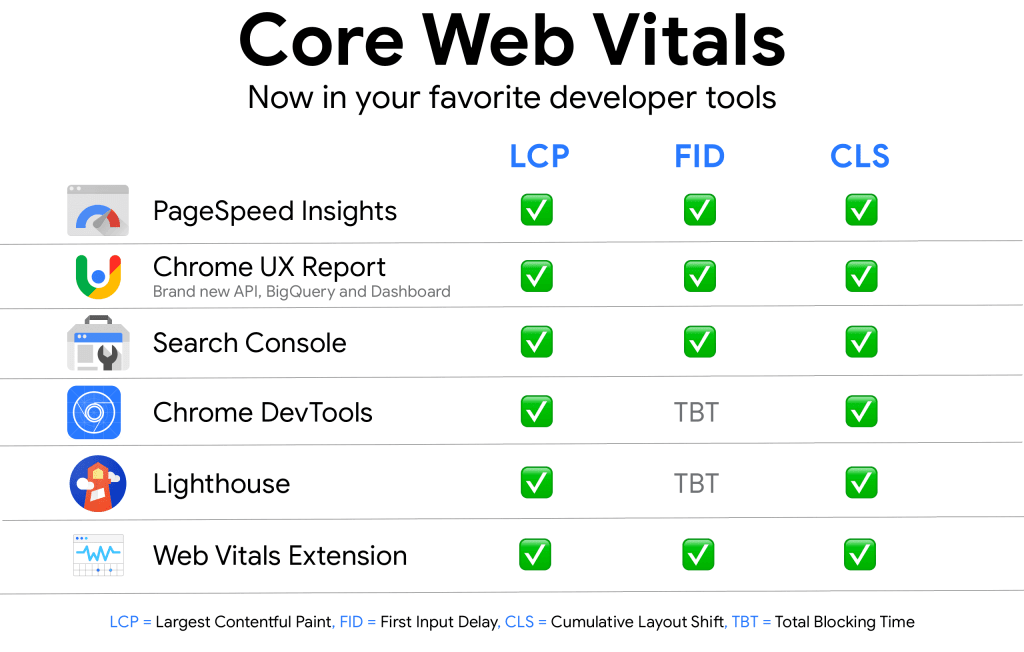
Дані по кожній з метрик Core Web Vitals можна перевірити у:
- Chrome User Experience Report
- PageSpeed Insights

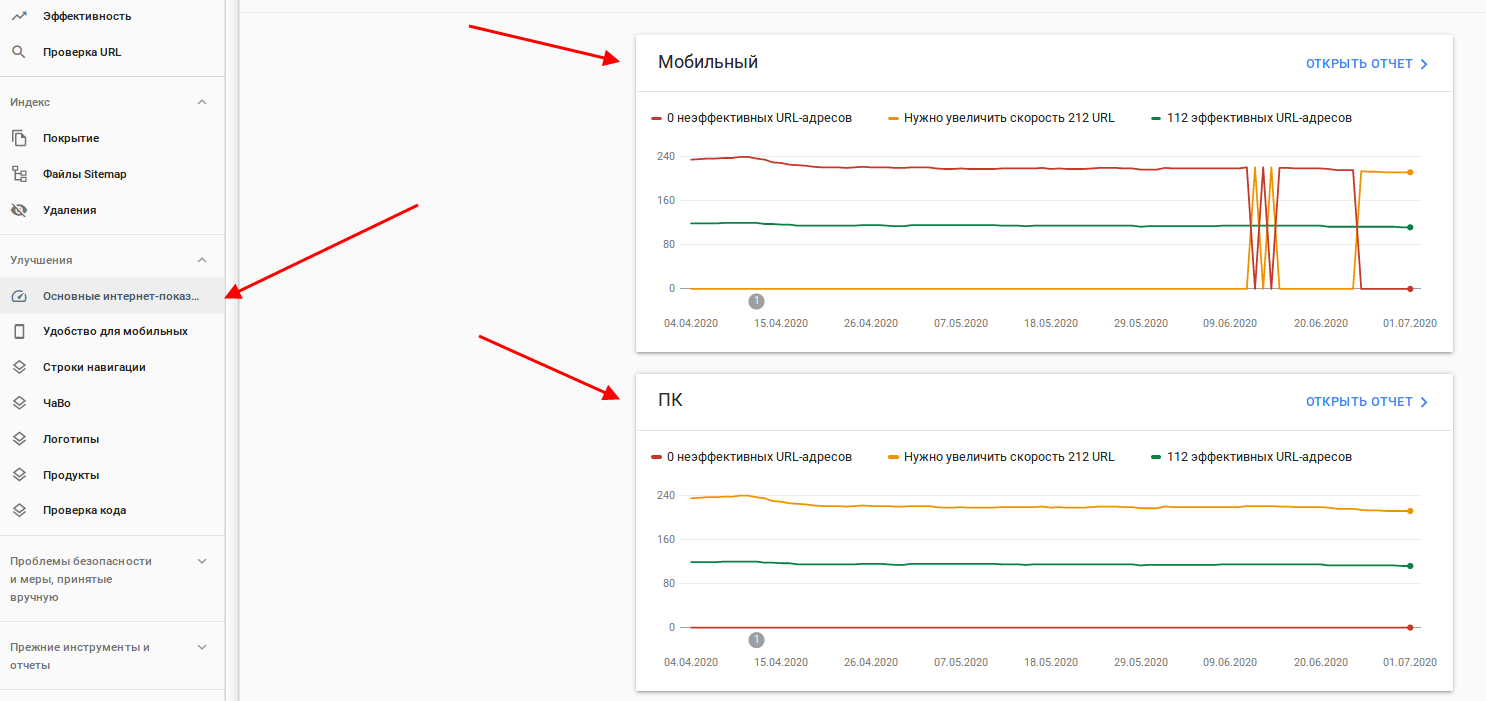
- звіті «Основні інтернет-показники» в Google Search Console

- за допомогою JavaScript
- ChromeDevTools
- Lighthouse
Зараз компанія працює над тим, щоб додати Core Web Vitals й в інші свої інструменти.
Як зміниться ранжування сайтів після впровадження нового фактору?
Навіть після впровадження нового фактору, який ґрунтується на досвіді взаємодії користувачів зі сторінкою, Google буде й далі віддавати перевагу сторінкам з найкращим контентом.
Зручність сторінки та висока швидкість завантаження ніколи не стануть важливішими високоякісного контенту!
Однак, якщо існує декілька сторінок з однаково хорошим контентом, Google віддасть перевагу тій, яка володіє більш кращим Page Experience.
Google створив рекомендації щодо оптимізації кожної з метрик:
Висновок
Все більше пошукова система Google змінює свою стратегію в бік факторів, які не піддаються накрутці. Звичайно їх можна і, більш того, потрібно оптимізовувати, але накрутити не вийде! Ми впевнені, що після впровадження даного фактора ранжування, сайти з якісним релевантним контентом не втратять свої позиції. Тому поки приводу для паніки немає!





 Бажаєте встановити наш додаток?
Бажаєте встановити наш додаток?