Застарілий сайт: як визначити і виправити?

Сайт втрачає позиції і трафік?
Кількість замовлень знижується?
При цьому Ви нічого не робили, що б могло на це вплинути?
Ви не знаєте чому користувачі охололи до сайту?
Мабуть тому, що Ваш сайт морально застарів! Можливо Ви довгий час не оновлювали його і упустили момент, коли він перестав бути цікавим користувачам.
Застарілий сайт не люблять ні пошуковики, ні користувачі. До сайту, якому не приділяється увага, не відносяться серйозно. З таким ставленням Ви ніколи не потрапите в ТОП пошукової видачі.
Ознаки застарілого сайту
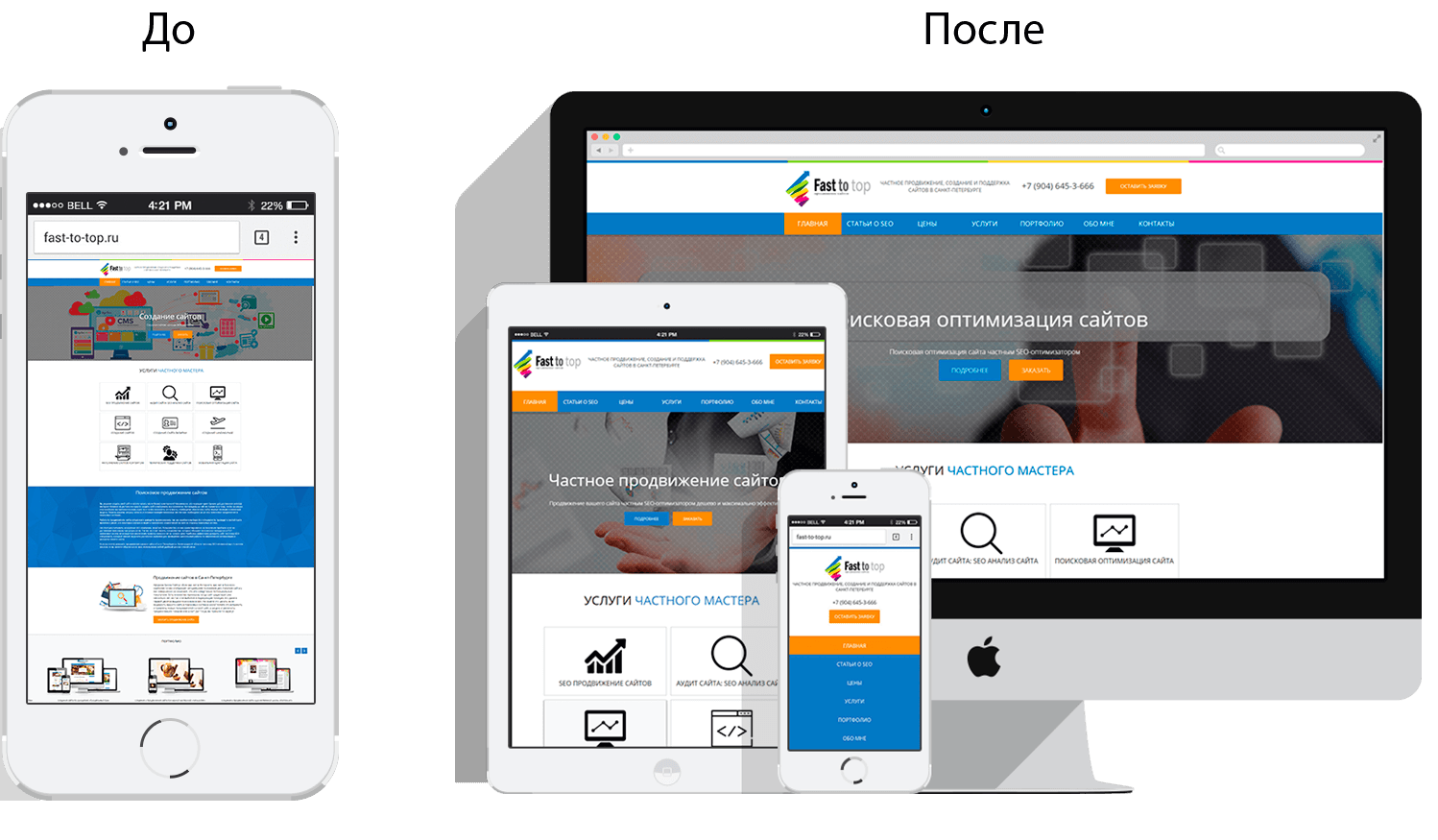
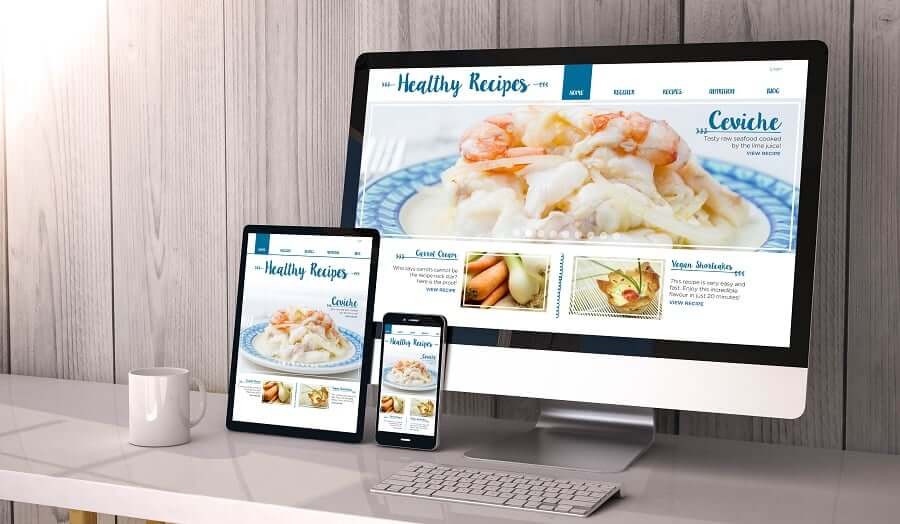
- Кросбраузерність і мобільна адаптація сайту
На сьогоднішній час без адаптації сайту під різні браузери і мобільні пристрої не обійтися. Число заходів на сайт з планшетів і смартфонів вже перевищує 50%! Відсутність адаптації негативно позначається на просуванні ресурсу і Ви втратите величезну кількість потенційних покупців. Ми маємо на увазі дійсно якісну адаптацію – повну верстку всіх елементів.
Якщо відвідувач не може в зручній формі ознайомитися з інформацією на сайті – він без коливань покине його.
Крім того, набрав чинності алгоритм Mobile First Index і тепер адаптація стала важливим критерієм ранжирування.
Для оцінки якості адаптації досить зайти на сайт з мобільного пристрою і переглянути всі важливі сторінки. Також існує безліч онлайн-сервісів для перевірки кросбраузерності і адаптації. Наприклад, сервіс Google Mobile Friendly.
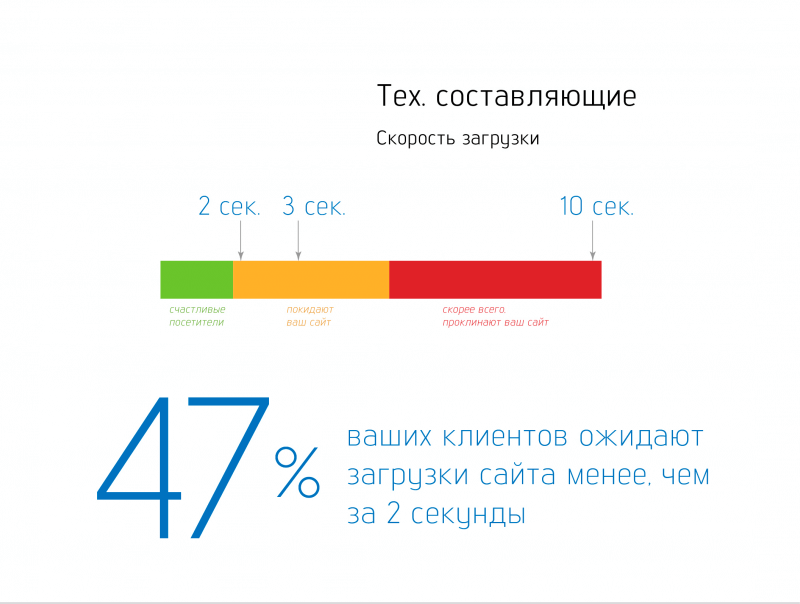
- Швидкість завантаження сторінок
Зростання тенденції до прискорення у всьому зробило людей дуже нетерплячими. Сторінки з повільним завантаженням мають шанс залишитися не переглянутими. Якщо час завантаження перевищує 3 с – Ви можете втратити близько половини відвідувачів.
За допомогою сервісу Google PageSpeed Insights можна оцінити швидкість завантаження сторінок, і отримати рекомендації щодо прискорення.
- Незручна навігація
Для легкого пошуку інформації на сайті має бути меню, списки, спливаючі вікна і т.д. Слід ретельно продумувати структуру ресурсу. Якщо з'явилися нові категорії товарів, сторінки – потрібно скорегувати всю структуру.
Для оцінки зручності навігації по сайту існують різні сервіси теплових карт: HotJar, Heatmap і ін.
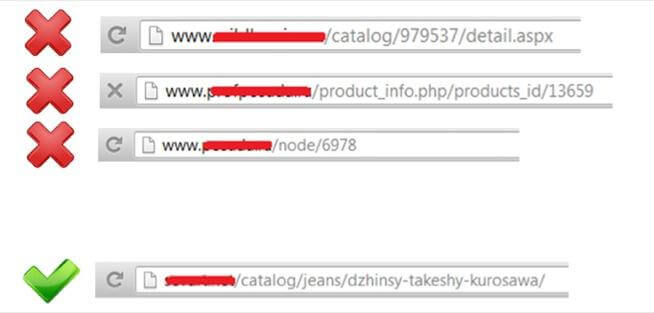
- Не читабельні URL-адреси
URL-адреси всіх сторінок повинні бути ЛЗУ (людинозрозумілі). Пошукові роботи враховують це при ранжируванні сторінок у видачі та й користувачам легше орієнтуватися.
- Обмежений функціонал
Зараз користувачам пропонується величезна кількість сервісів з усіляким функціоналом: онлайн-калькулятори, зворотний дзвінок, онлайн-чат, можливість онлайн-оплати та ін. Це робить перебування відвідувачів на сайті комфортним. Тому регулярно аналізуйте конкурентів і додавайте фішки й на свій сайт. - Застарілий дизайн
Оформлення сайту впливає на вибір користувачів. Застарілий дизайн – найперша ознака, що сайтом не займаються. Наприклад:- кислотні кольори;
- надлишок графіки і спецефектів;
- зображення поганої якості;
- нечитабельний шрифт;
- відсутність єдиної концепції;
- масивні об'єкти;
- відсутність сучасних фішок.

Це безпосередньо впливає на репутацію компанії і відвідуваність сайту.
Зараз в моді мінімалізм і відсутність зайвих елементів. - Контент поганої якості
Сучасні фільтри пошукових систем диктують високі вимоги до контенту. Головне завдання контенту – допомогти користувачеві зробити правильний вибір, донести потрібну інформацію. Він повинен бути актуальним, цікавим, корисним, грамотним, без переспаму ключовими словами.
Як завжди залишатись "на гребені хвилі"?

Для того, щоб сайт залишався ефективним потрібно регулярно оновлювати його – перевіряти на старіння, слабкі місця, доповнювати функціонал. Слідкуйте за конкурентами, запозичте у них цікаві ідеї, пишіть корисний контент, розвивайте свій сайт. Не можна опускати руки і пускати все на самоплив! А якщо потрібна професійна розкрутка сайту – звертайтесь!
Напишіть в коментарях що робите Ви, щоб залишатися актуальним.





 Бажаєте встановити наш додаток?
Бажаєте встановити наш додаток?