SEO + Angular = friends

Для SEO-фахівця сайт на Angular велика проблема, адже Google погано індексує сторінки з динамічним контентом.
Попри те, що співробітники Google і Yandex повідомили, що їх пошукові роботи підтримують SPA-ресурси - не сподівайтеся що вони будуть добре індексуватися. Боти не справляються з індексацією додатків на Angular!
Angular Universal: що це?
Angular - це frontend фреймворк, який додає динамічний контент, дані і стилі в тег. Був створений для поліпшення взаємодії користувачів і розробників з сайтом.
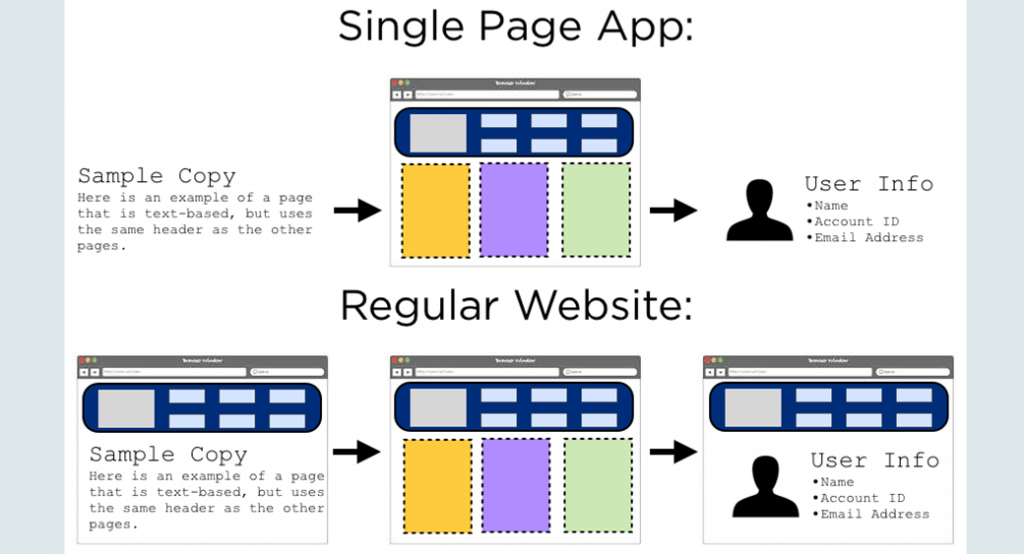
SPA (Single Page Applications) — односторінкові додатки або сайти, які завантажуються в рамках браузера.

У звичайному сайті кожна сторінка завантажується окремо. Після того, як користувач на неї переходить - йде запит на сервер, завантажуються ресурси і здійснюється рендеринг сторінок. SPA-сайт завантажується відразу цілком, виключаючи фонову активність. Тобто, замість завантаження сторінки після кліка користувача, сайт динамічно підтягує зміни.
Переваги SPA-сайтів:
- швидке завантаження;
- зручний інтерфейс для розробників і користувачів;
- високі показники працездатності на всіх типах пристроїв (ПК, смартфони, планшети і т.д.).
Додатки, які розроблені для отримання прибутку, знаходяться в прямій залежності від продажів, тому для них дуже важлива якість індексації та позиції в пошуковій видачі.
Angular придумав рішення цієї проблеми — бібліотеку Universal, яка дає можливість рендерити на стороні сервера. Тобто сторінка буде знаходиться на backend-сервері, і браузер відобразить сторінку зі стандартними тегами (заголовками, контентом, мета-тегами). Пошукові системи добре індексують тільки статичні сторінки сайтів.
Як оптимізувати сайти на Angular?
- Підготуйте список всіх сторінок на сайті
Сформуйте карту сайту Sitemap.xml. Особливу увагу приділіть важливим розділам сайту, які потрібно проіндексувати в першу чергу.
- Встановіть Prerender
Пререндер - сервіс, що рендерить сайт у віртуальному браузері, а потім віддає статичний контент пошуковим роботам. Це добре впливає на SEO:
- сайт вантажиться швидко;
- пошукові боти добре індексують контент.
- Користуйтесь Google Search Console (GSC)
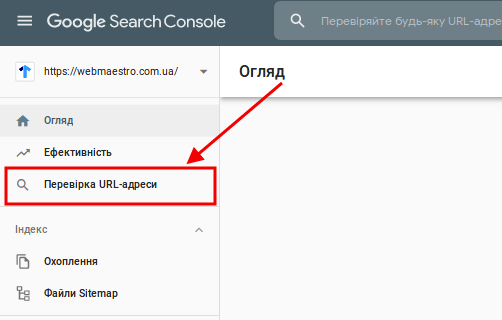
Перевіряйте індексацію сторінок сайту в GSC за допомогою інструменту "Перевірка URL-адреси":

Навіть якщо Ви використовуєте Prerender може бути таке, що деяких сторінок немає в індексі або Google опускає деякі функції. Використовуючи цей інструмент Ви зрозумієте що потрібно зробити для поліпшення ранжування.
- Правильно налаштуйте відстеження аналітики
Google Analytics (GA) іноді погано відстежує перегляди сторінок SPA-сайтів. Тому рекомендуємо налаштувати відстеження аналітики за допомогою плагіну Angulartics.
- Регулярно скануйте сайт SEO-краулерами
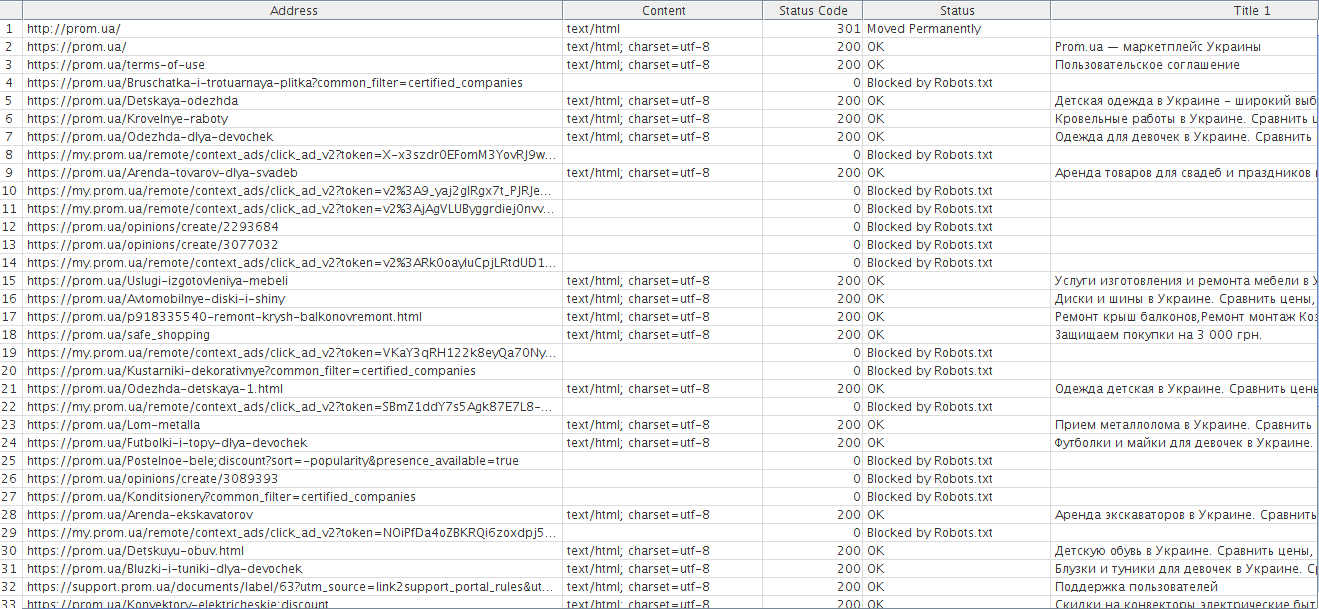
Зробивши все вище описане перевірте сайт на наявність помилок, які не побачили GA і GSC. Для цього можна використовувати такі краулери: ScreamingFrog, NetpeakSpider, JetOctopus або ін.

Висновок
Описана методика доводить, що SPA-сайти можна розкручувати, хоч це і не просто.
Наприклад, Angular Universal дозволить здійснити рендеринг на стороні сервера, що виключить появу проблеми поганої індексації додатків. А функція prendering прискорить час рендеринга, тим самим збільшуючи швидкість завантаження сторінок сайту.
Тепер Ви можете створювати зручні для користувачів додатки і не хвилюватися як їх сприйме Google!

![SEO БОМБА від WEBMAESTRO [Мультиканальна розкрутка], блог, фото](/img/blog/20180324192737_.jpg)



 Бажаєте встановити наш додаток?
Бажаєте встановити наш додаток?