Оптимізація швидкості завантаження сайту за допомогою Lazy loading

Швидкість завантаження сторінок сайту має великий вплив на розкрутку в Google. Вона впливає на:
- позиції в пошуковій видачі;
- час перебування користувачів на сайті;
- відсоток відмов;
- вартість кліка в контекстній рекламі.
"Важкі" зображення і відео є головними факторами, які уповільнюють завантаження сторінок.
Що таке Lazy loading (ліниве завантаження)?
Lazy loading - це спосіб прискорення завантаження медіафайлів, які є некритичними для відображення сторінки або взаємодії з користувачами. Так зване "відкладене завантаження", тобто зображення не завантажуються, поки не знадобляться відвідувачеві сайту. Можна налаштувати, щоб зображення завантажувалися при скролі або після натискання.
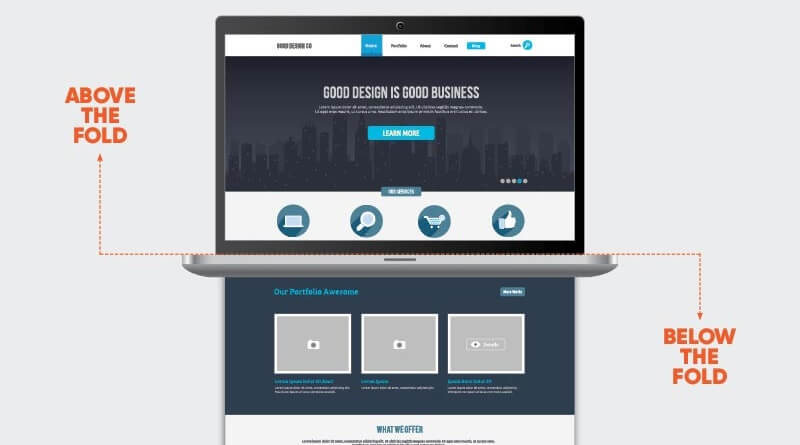
Завантаження такого виду краще застосовувати для медіафайлів, які розташовані за полем видимості екрану (нижче згину).

Погодьтеся, цілком логічно не завантажувати відразу закадрові зображення. Використання даного способу завантаження збільшує час завантаження для взаємодії (Time to Intersctive), що є одним з головних показників при оцінці швидкості завантаження сайту на мобільних пристроях.
Кому потрібне "ліниве завантаження"?
Радимо застосовувати “ліниве завантаження” для наступних сайтів:
- які мають великі фотогалереї та статті з великою кількістю зображень;
- які мають конкурентів з "швидкими" сайтами;
- які мають оцінку в PageSpeed Insights нижче 50;
- у яких слабкий сервер;
- у яких переважає мобільний трафік;
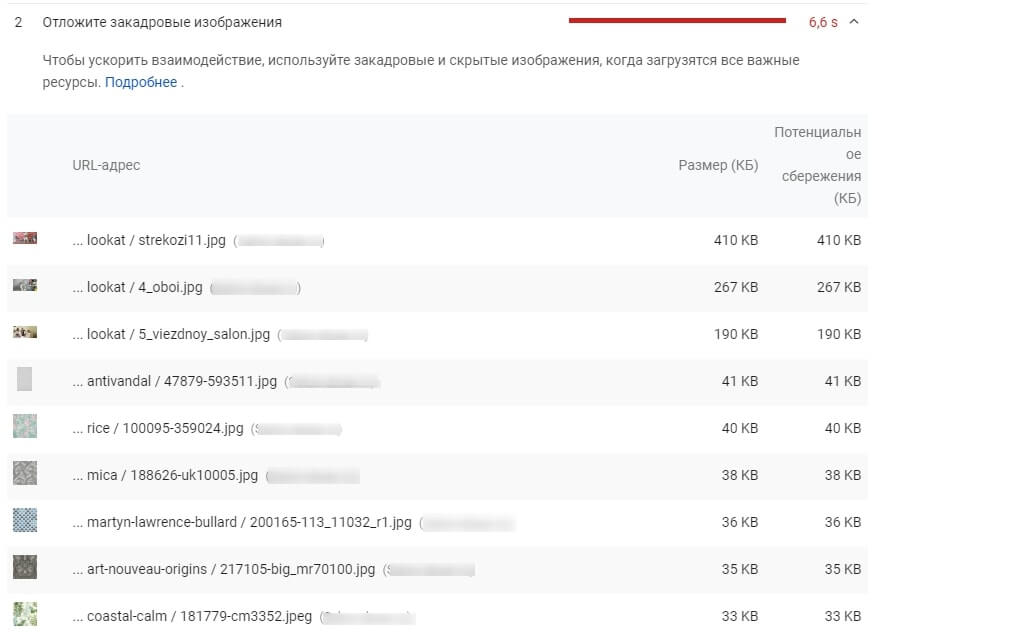
- у яких з'являється рекомендація в PageSpeed Insights: "Відкладіть закадрові зображення".

Чому варто впровадити відкладене завантаження?
- при швидкому завантаженні сайту знижується ймовірність, що відвідувачі покинуть його;
- економія трафіку, особливо при використанні мобільного інтернету.
Види відображення контенту при "лінивому завантаженні"
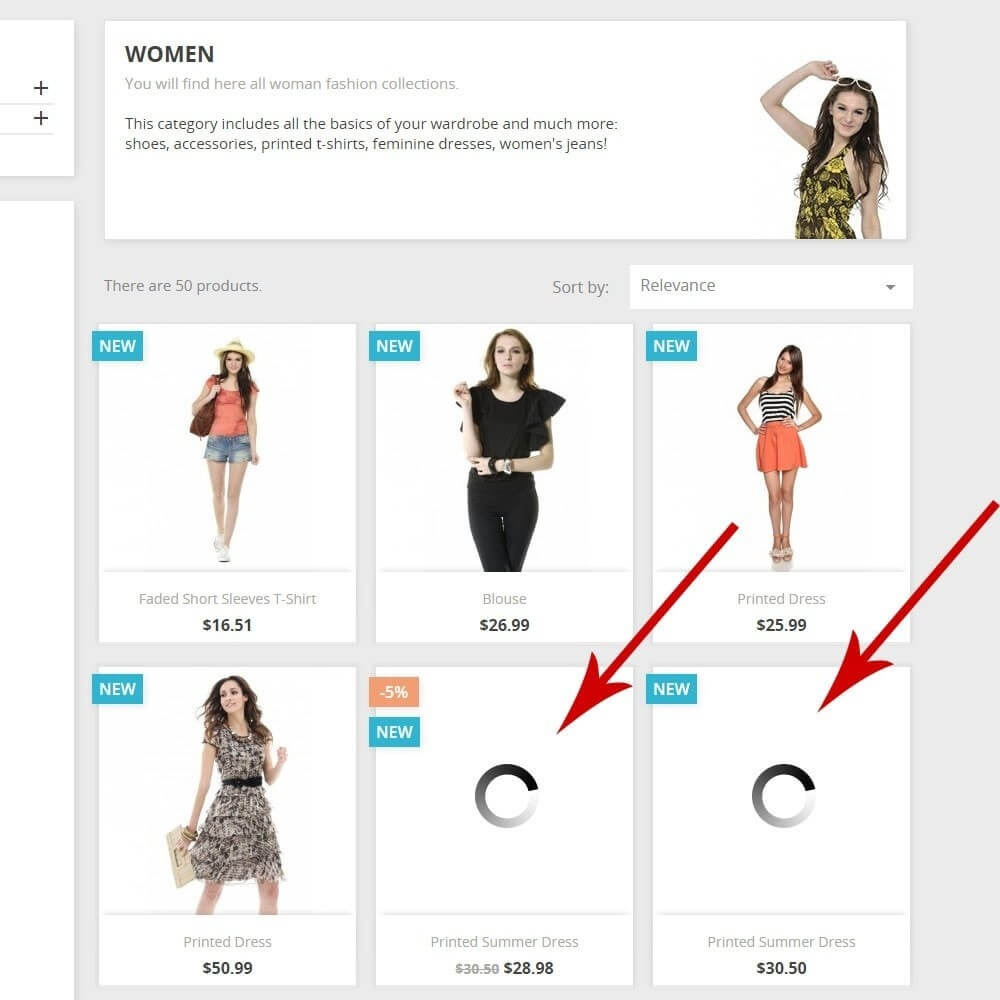
- Скролінг
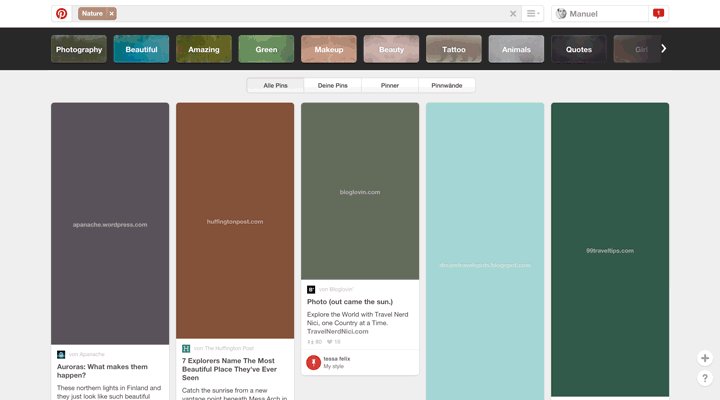
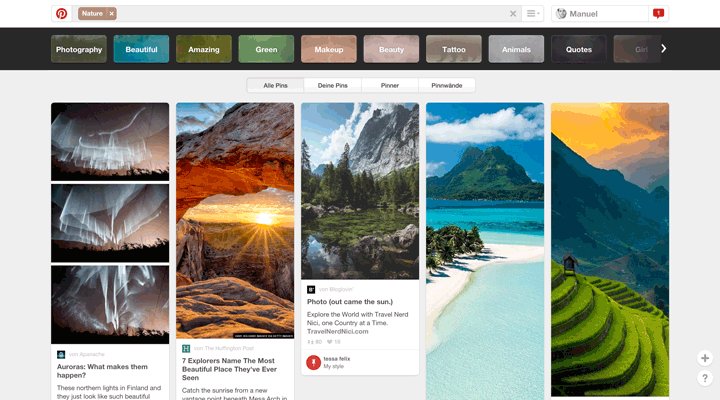
Медіаконтент підвантажується лише тоді, коли потрапляє в видиму для користувача зону. Такий вид використовують для: сайтів ЗМІ з великою кількістю статей, каталогів інтернет-магазинів і т.д.
Ось як це виглядає:


- Клік
Контент підвантажує тільки після того, як користувач натисне на "Детальніше" або на мініатюру зображення.
- Фоновий режим
Такий вид завантаження корисний для зображень і відео, які потрібні користувачеві для подальшої роботи (наприклад, зразки заповнення документів і т.д.). Перед тим як впроваджувати таке завантаження — проведіть А/В тестування і перевірте чи дійсно це необхідно.
Реалізація "лінивого завантаження" для зображень
Рекомендації Google по реалізації Lazy loading відрізняються в залежності від того, який спосіб реалізації використовується для картинок: вбудовані або в CSS. Для вбудованих зображень краще використовувати обробник подій (resize, scroll і т.д.) або API. Перший сумісний з усіма браузерами, на відміну від другого.
Зображення реалізовані через CSS завантажуються з великою кількістю припущень. Перед запитом зовнішніх ресурсів браузер перевіряє застосованість CSS до документа.
Це і використовується для відстрочки завантаження зображень в CSS. Java Script допоможе визначити, коли елемент знаходиться в області перегляду, і завантажить фонове зображення.
Існує 5 готових рішень для реалізації Lazy loading:
- Від розробника David Walsh
Скрипт замінює атрибут src на data-src в тезі img:

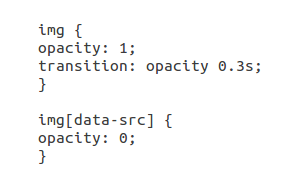
Зображення з атрибутом data-src знаходяться в CSS. Після завантаження картинок вони будуть плавно відображатися з переходами:

Потім Java Script передасть всім зображенням атрибут src і вони отримають значення атрибута data-src. Після завантаження всіх img, data-src забирається. - Від розробника Robin Osborne
Робін Осборн запропонував Lazy loading завантаження з прогресивним поліпшенням. "Ліниве завантаження" на JS — поліпшення для HTML і CSS. Воно працює від скролінгу і не вимагає плагінів і фреймворків. Користувач побачить зображення в будь-якому випадку, навіть коли скрипт відключений або якась помилка блокує його роботу.
- Від розробника Craig Buckler
Даний варіант пропонує Lazy loading з ефектом розмитості. Для цього не потрібні додаткові бібліотеки або фреймворки. Подробиці на GitHub.
- Плагін bLazy.js
Він виглядає наступним чином:

Даний скрипт займає мало місця і здатний працювати з декількома зображеннями одночасно. Це буде сприяти економії трафіку і зменшить навантаження на сервер. Підтримує браузери різних версій. - Плагін Lazy Load XT jQuery
Досить додати jQuery-бібліотеку перед закриваючим тегом і прописати jquery.lazyloadxt.js.

Якщо Lazy loading реалізована неправильно — це призведе до приховування контенту від Google і зображення не братимуть участі в пошуку по картинках.
Для перевірки того, чи бачить Google медіаконтент скористайтеся рекомендаціями в Довідці.
Висновок
Lazy loading є ефективним способом прискорення завантаження сайту, що позитивно впливає і на поведінкові фактори, і на ранжування сторінок в результатах пошуку. Дуже важливо правильно його реалізувати, щоб не закрити медіаконтент від пошукового робота!





 Бажаєте встановити наш додаток?
Бажаєте встановити наш додаток?
відповісти
відповісти