Интересные идеи для сайта 2018

- Тенденции в веб-дизайне, которые актуальные в 2018 году
- Один вид шрифта по всему сайту
- Собственные иллюстрации
- Анимация
- Креативная типографика
- Блочный дизайн
- Цветовые переходы и игра на контрасте
- Flat Design
- Видео на заднем фоне
- Интерактивный скроллинг и параллакс-эффект
- Тонкие (контурные) иконки
- Прозрачные кнопки призыва к действию (CTA)
- Карта в “подвале” сайта
- Сэндвич-меню
- Большие фоновые фото
- Цветовое тонирование
- Большие формы заказа услуг или обратной связи
- Уменьшенные футеры
- "Плавающее" (фиксированное) меню
- Сочетание текста и картинки
- Мобильная адаптивность
Владельцы бизнесов хотят, чтобы их сайты выглядели безупречно всегда. Для этого тратят много денежных средств. Ведь сайт — это лицо компании, первое на что обращают внимание потенциальные клиенты. Хотите Вы того или нет, но посетители будут судить о Вас по тому, как выглядит Ваш сайт. Со временем тенденции в веб-дизайне меняются и развиваются, поэтому всегда нужно следить за этим. Дизайн, который считался крутым 8 лет назад, сейчас абсолютно устарел. Как и всё остальное, сайты также требуют регулярной поддержки и улучшения. Но это не означает что нужно гнаться за всеми модными фишками! Достаточно внедрить только то, что способно привлечь максимум покупателей.
Тенденции в веб-дизайне, которые актуальные в 2018 году
-
Один вид шрифта по всему сайту
Раньше использовали 3-4 шрифта. Сейчас предпочтительно работать только с 1, но изменять интервал и насыщенность для избежания монотонности. -
Собственные иллюстрации
Стало модным создание индивидуальных минималистических иллюстраций — чем проще, тем лучше. -
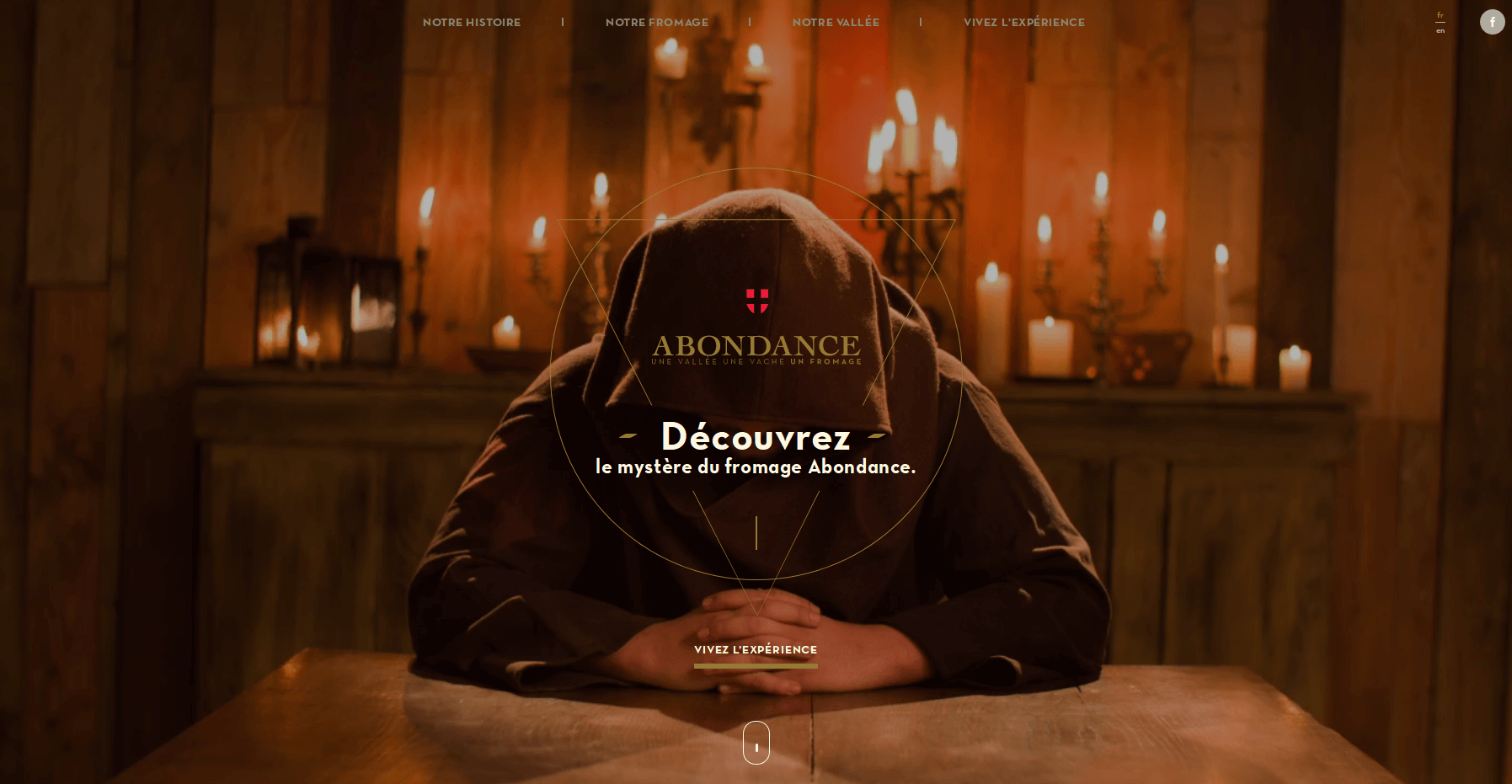
Анимация
Storytelling — очень эффективный прием маркетинга, донесение информации с помощью рассказа историй. Чтобы рассказать свою историю можно создать анимацию, которая создаст иллюзию присутствия.
Пример анимации: мерцающие свечи - сайт fromageabondance.fr

-
Креативная типографика
Типографика снова популярная. Некоторые компании ставят акцент именно на нее.
Пример креативной типографики

-
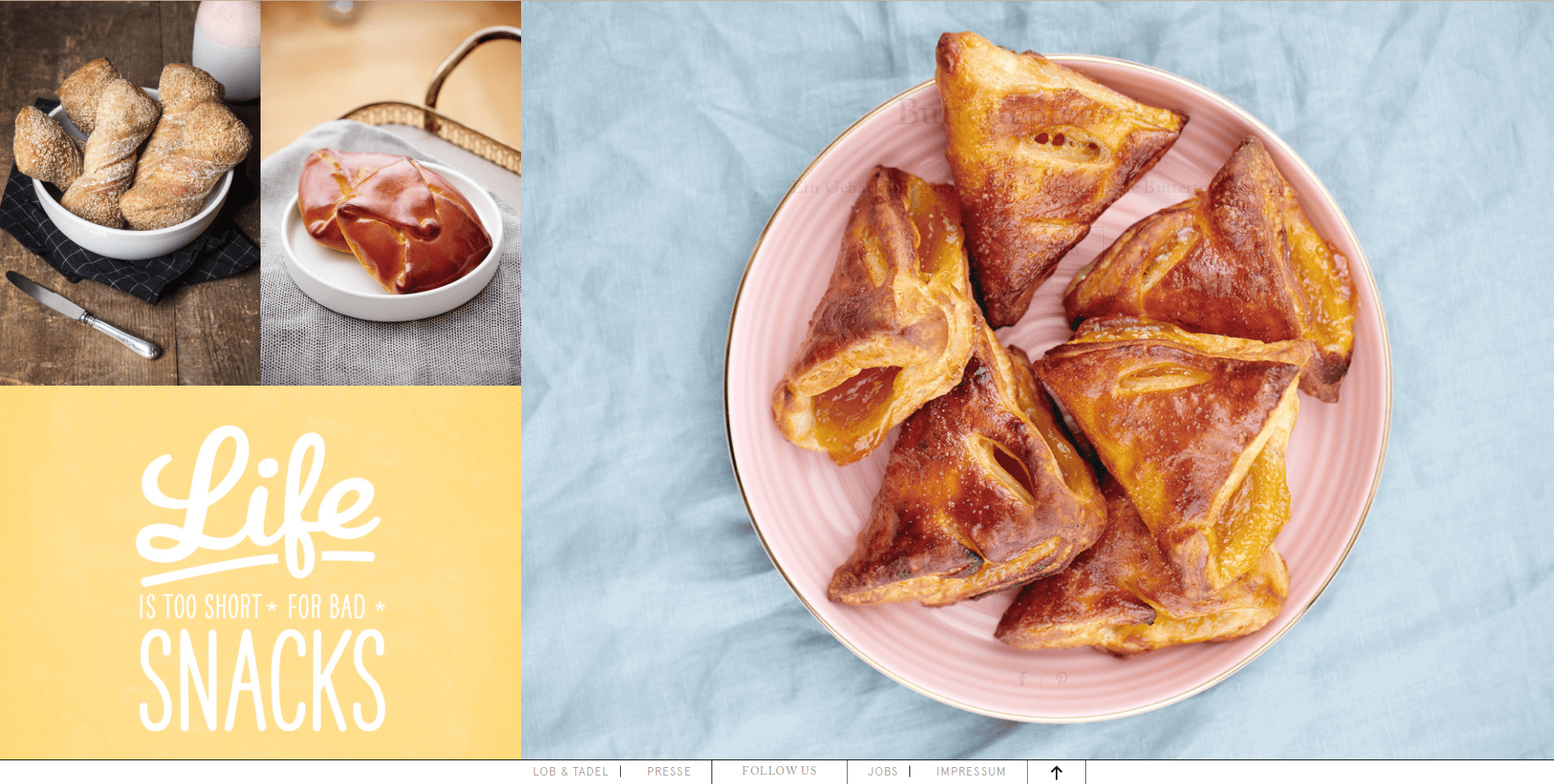
Блочный дизайн
Разделение страниц на блоки осталось актуальным (Box Design).
Пример блочного дизайна

-
Цветовые переходы и игра на контрасте
Способствует привлечению внимания на определенных элементах страниц. В этом году модные сочные, яркие краски. Для подбора цветовых комбинаций используйте палитру Google. -
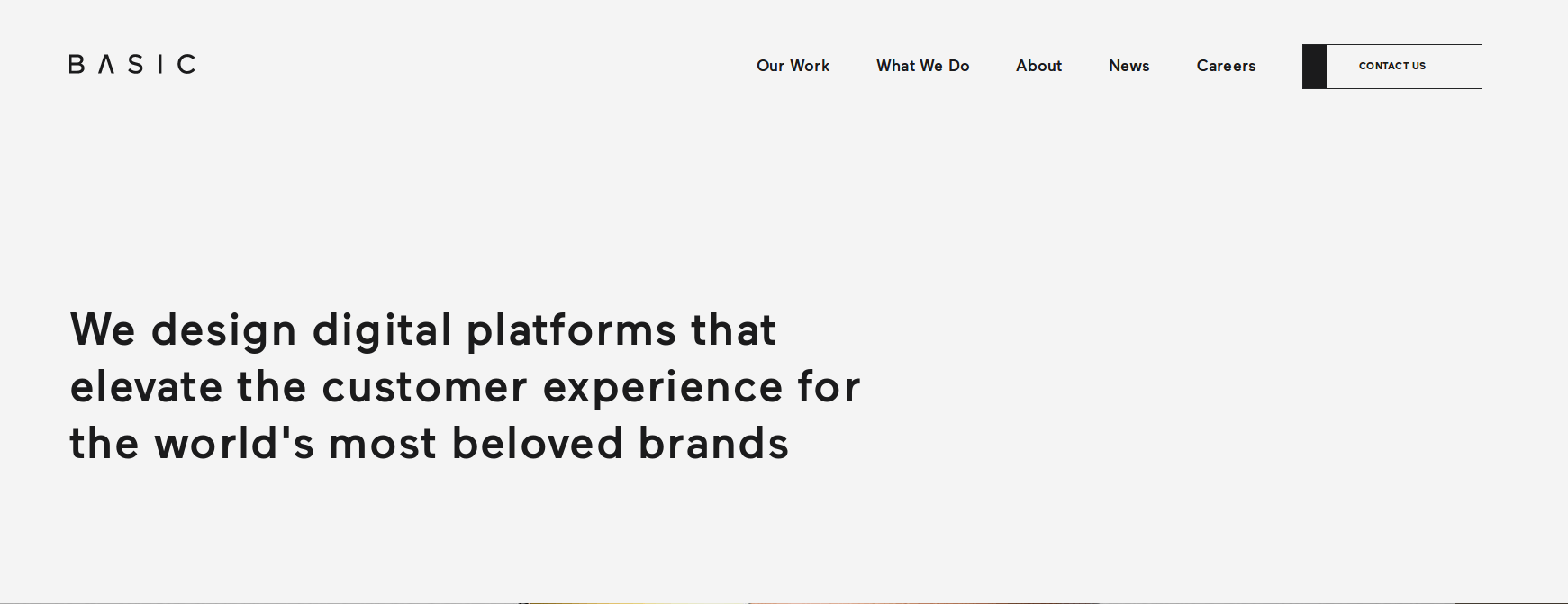
Flat Design
Плоский дизайн модный уже несколько лет. Он акцентирует внимание пользователя на контенте страницы, не отвлекая на другие элементы. Яркими примерами служат такие крупные корпорации, как Amazon, IBM, Youtube и др.
Пример плоского дизайна

-
Видео на заднем фоне
Известные веб-дизайнеры используют на первых экранах видео на бэкграунде. Видео способствует включению внимания, добавляет динамики, передает эмоции.
Пример видео на заднем фоне — сайт .. -
Интерактивный скроллинг и параллакс-эффект
Идея не новая, но с помощью таких эффектов можно придумать невероятные вещи.
Пример параллакс-эффекта — сайт Kresko -
Тонкие (контурные) иконки
В тренде использование схематических минималистических иконок.
Пример контурных иконок — сайт maispastel.com.br -
Прозрачные кнопки призыва к действию (CTA)
Раньше кнопки призыва к действию было принято делать поярче, чтобы хорошо выделялись на общем фоне. Сейчас посмотрите на западные сайты — кнопки прозрачные с использованием лишь обводки по контуру. Они максимально гармонируют с цветовой гаммой сайта и их действительно хочется нажать.
Пример прозрачной кнопки CTA

-
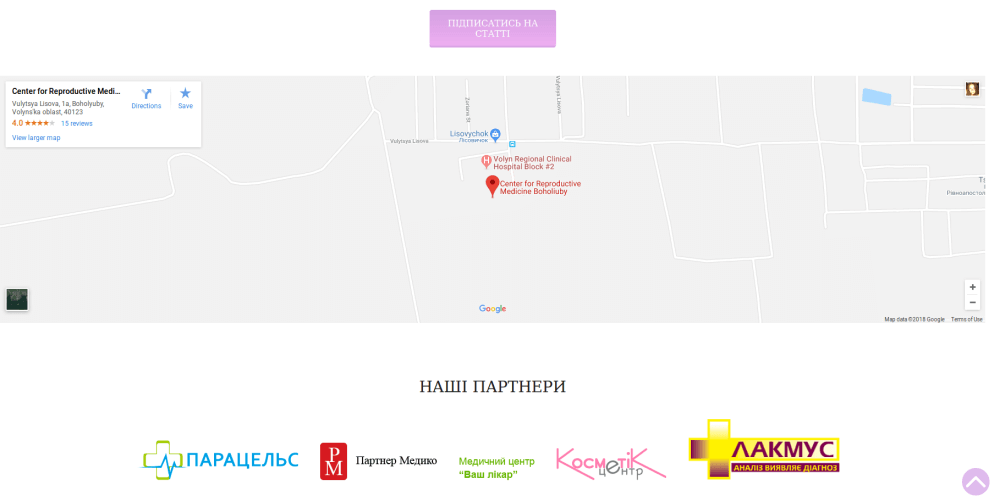
Карта в “подвале” сайта
Карта в футере сайта более заметна, поэтому ее легко найти. Проложите на карте маршрут в Ваш офис и потенциальные клиенты гарантировано Вас найдут!
Пример карты в футере - сайт МЦ Боголюби

-
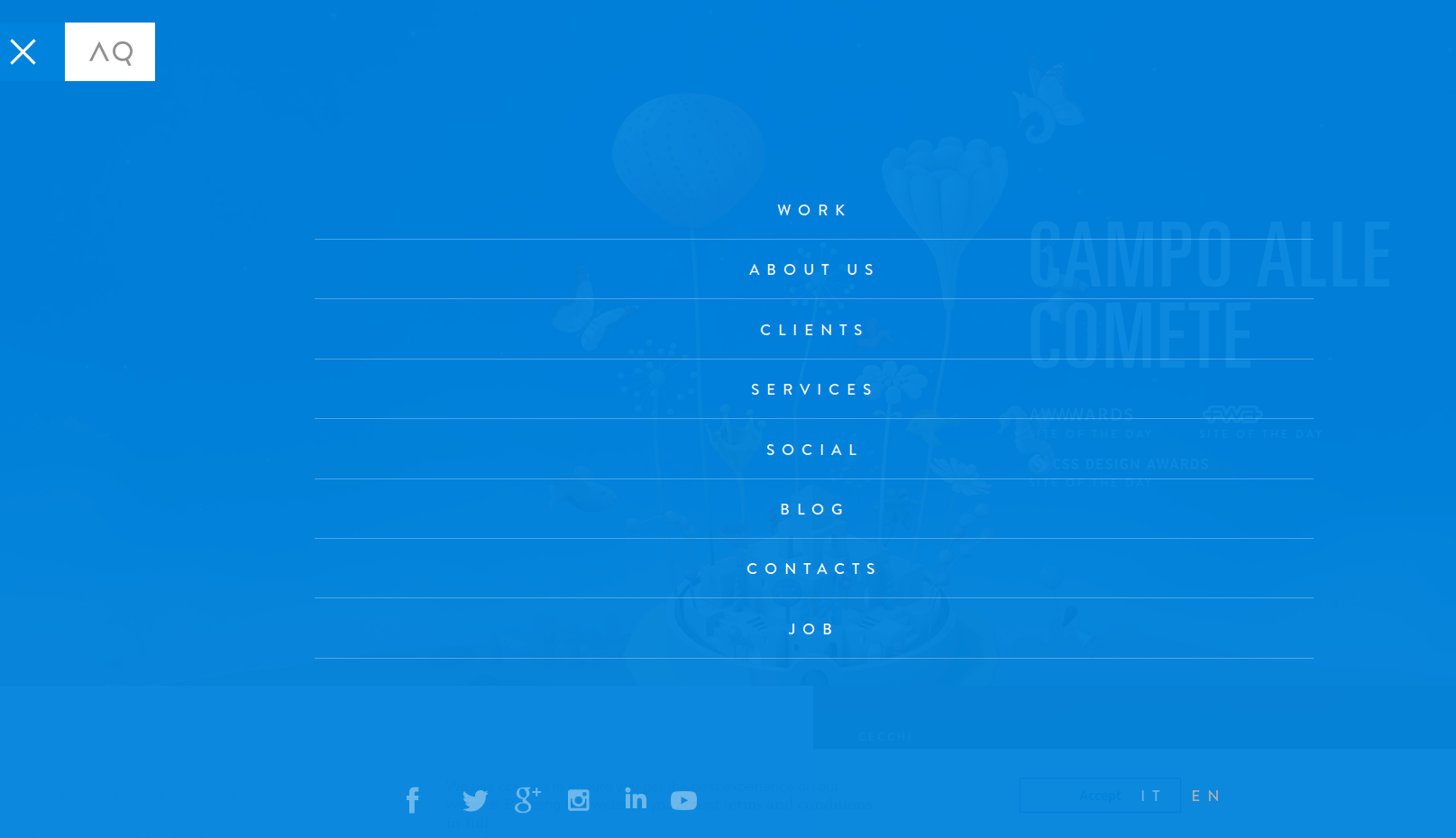
Сэндвич-меню
Сэндвич-меню — это свернутое в одну иконку меню. При нажатии на эту иконку меню разворачивается. Это особенно актуально для мобильных версий сайтов.
Приклад сайту з сендвіч меню


-
Большие фоновые фото
Мониторы становятся все больше, соответственно для них нужны крупные элементы. -
Цветовое тонирование
Для акцентирования внимания на послании можно использовать эффект тонирования экрана — залить все одним цветом, и написать заголовок или слоган. Это хорошо действует, если Вам действительно есть что сказать.
Пример цветового тонирования - интернет-магазин Додому

-
Большие формы заказа услуг или обратной связи
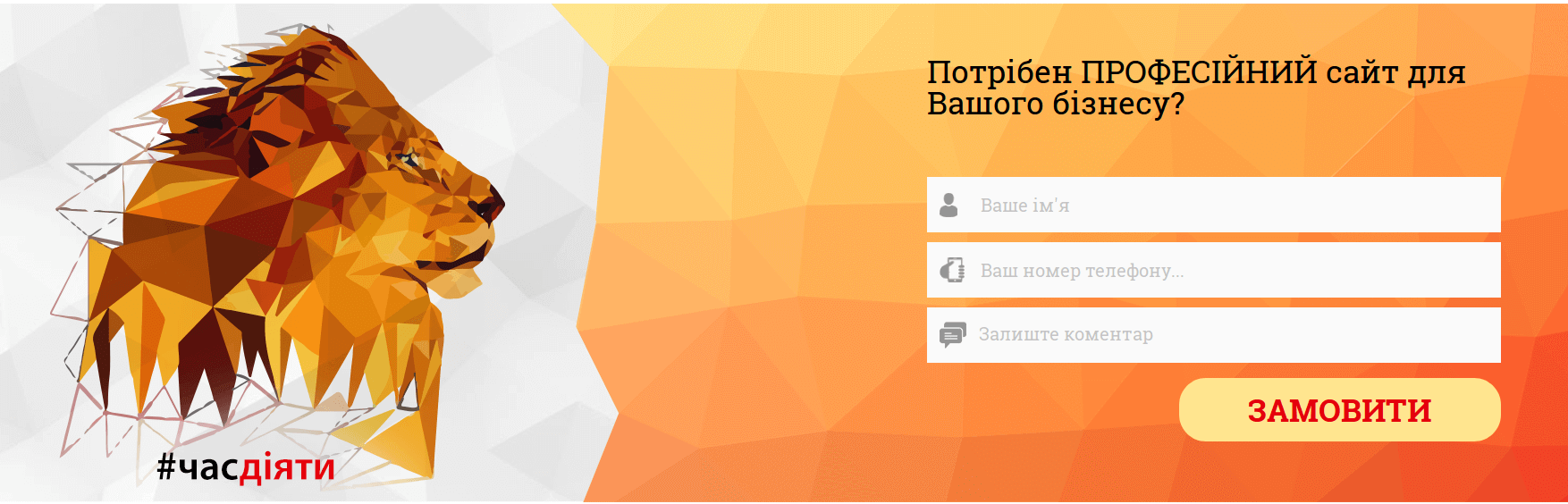
С ростом размеров мониторов также растут и формы связи. Лучше когда они не появляются при нажатии, а находятся в активном виде.
Пример использования большой формы заказа услуг - сайт Webmaestro

-
Уменьшенные футеры
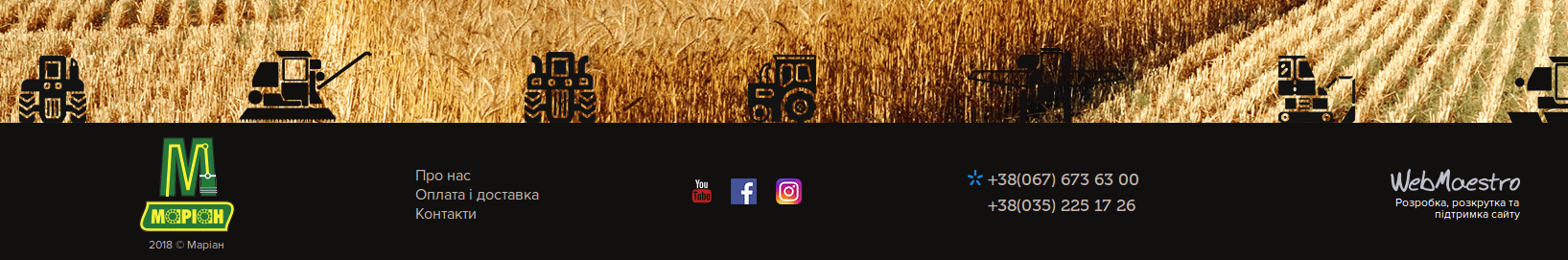
Раньше футеры делали большими, с кучей ссылок, а теперь оставляют только самое важное.
Пример короткого футера - интернет-магазин Мариан

-
"Плавающее" (фиксированное) меню
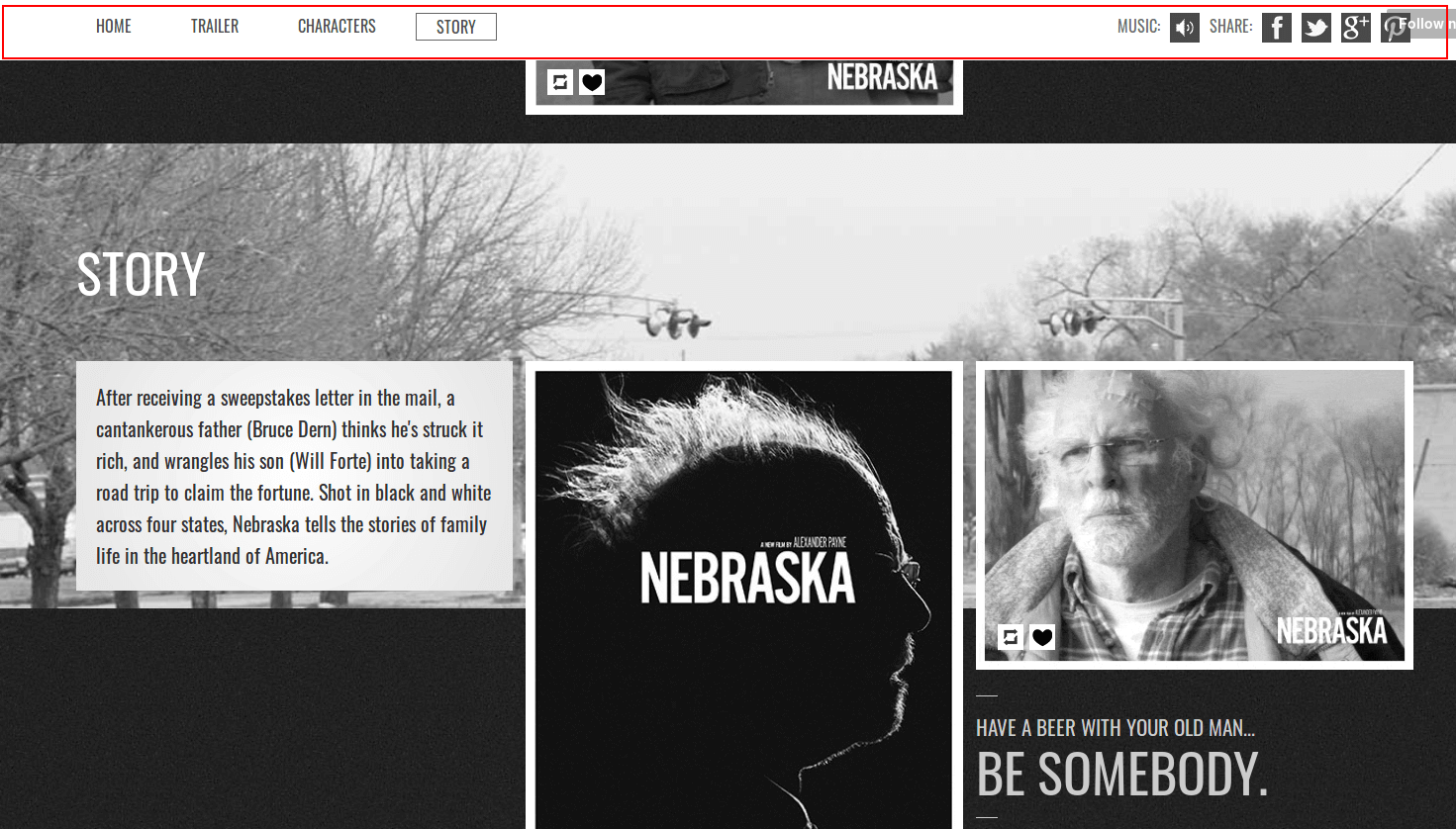
Все больше разработчиков создают сайты с плавающим или липким меню — то есть при скроллинге оно не пропадает. Это очень удобно для пользователей, ведь не нужно долго скролить, чтобы добраться до меню.
Пример фиксированного меню

-
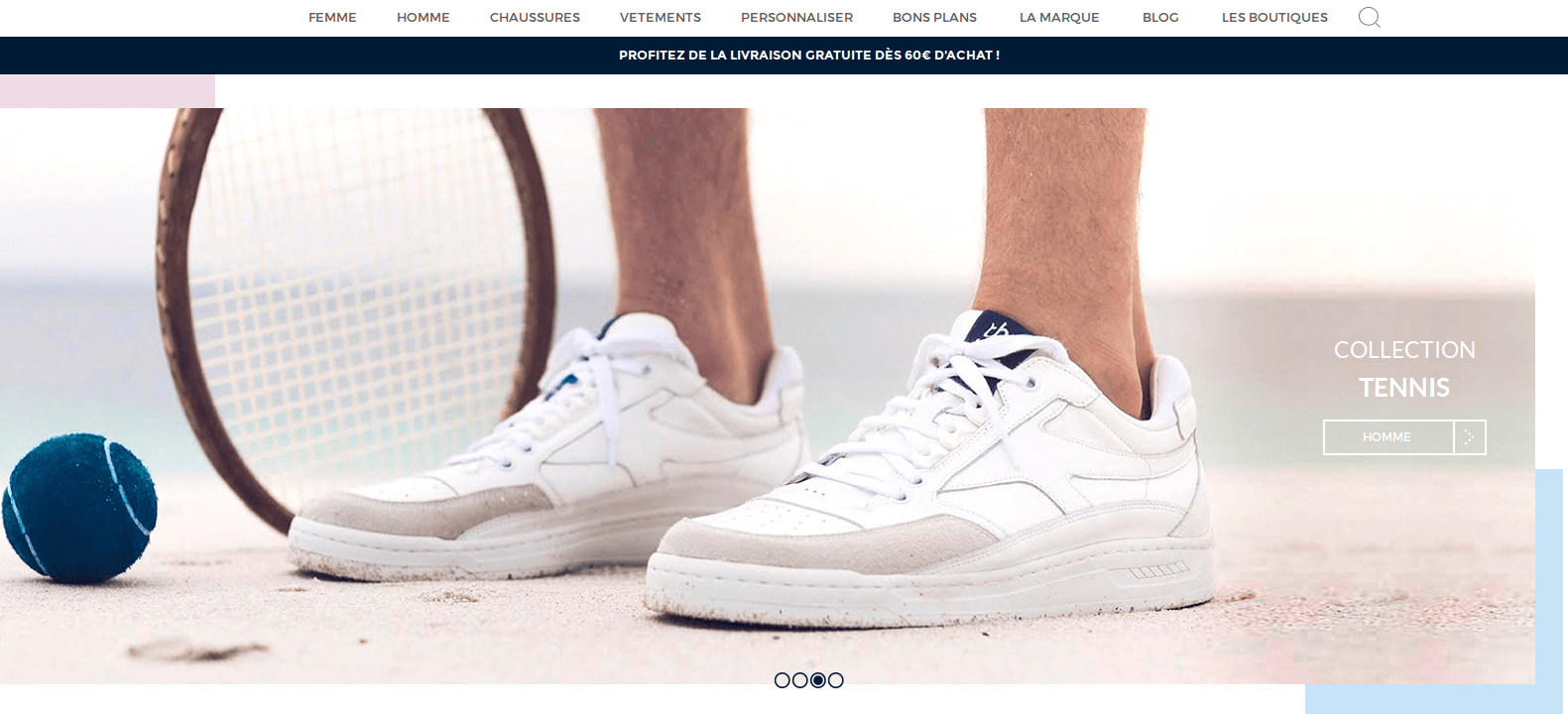
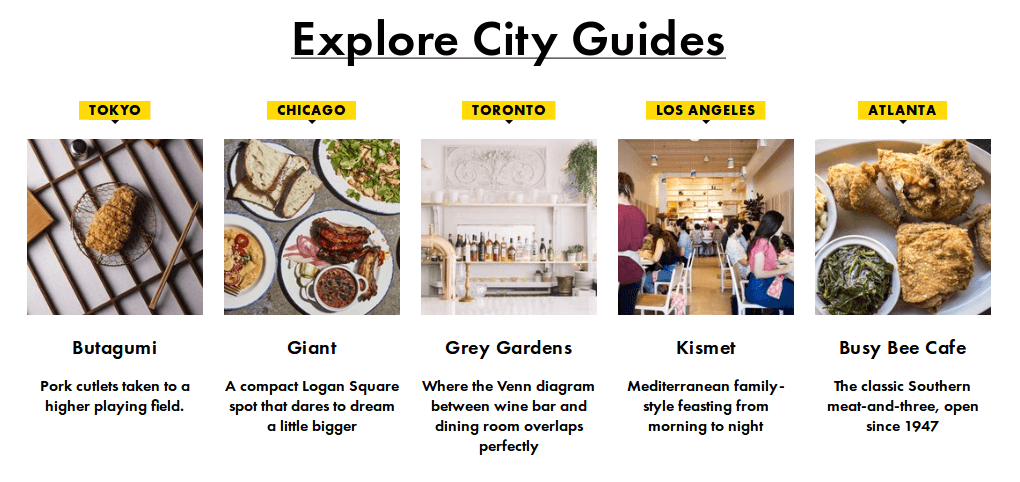
Сочетание текста и картинки
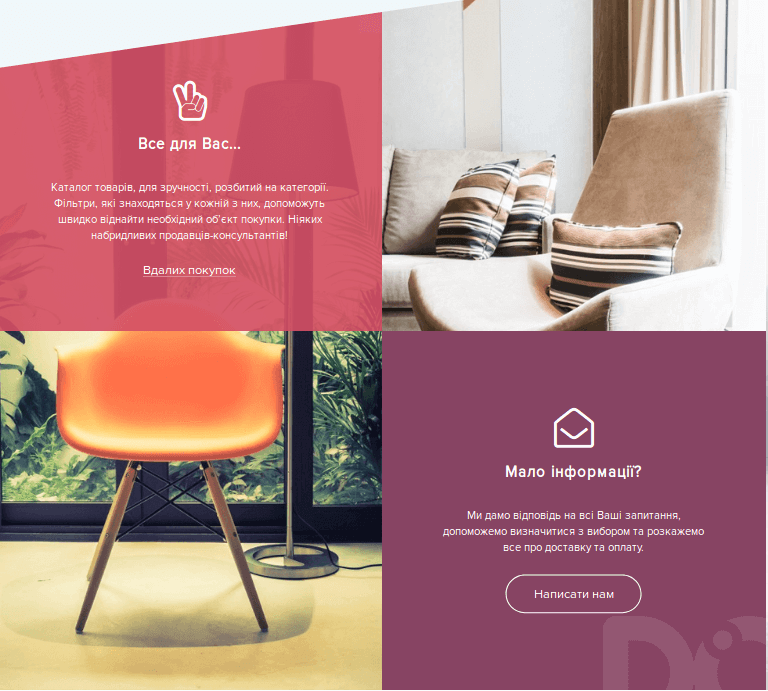
Пропорциональное сочетание текста и картинки — все гениальное простое.
Пример сочетания текста и картинки

-
Мобильная адаптивность
Адаптивный дизайн уже давно стал важным показателем успешности сайта, особенно после введения алгоритма Mobile First Index, согласно которому высоко ранжироваться будут только сайты адаптированные под мобильные устройства.
Пример адаптивного сайта
А как Вы считаете, что будет актуальным в веб-дизайне будущего? Свое мнение Вы можете выложить в комментариях ниже.

![SEO БОМБА от WEBMAESTRO [Мультиканальная раскрутка], блог, фото](/img/blog/20180324192737_.jpg)



 Бажаєте встановити наш додаток?
Бажаєте встановити наш додаток?
ответить
ответить
ответить
ответить