SEO плюс Angular = friends

Для SEO-специалиста сайт на Angular большая проблема, ведь Google плохо индексирует страницы с динамическим контентом.
Несмотря на то, что сотрудники Google и Yandex сообщили, что их поисковые роботы поддерживают SPA-ресурсы — не надейтесь что они будут хорошо индексироваться. Боты не справляются с индексацией приложений на Angular!
Angular Universal: что это?
Angular — это frontend фреймворк, который добавляет динамический контент, данные и стили в тег. Был создан для улучшения взаимодействия пользователей и разработчиков с сайтом.
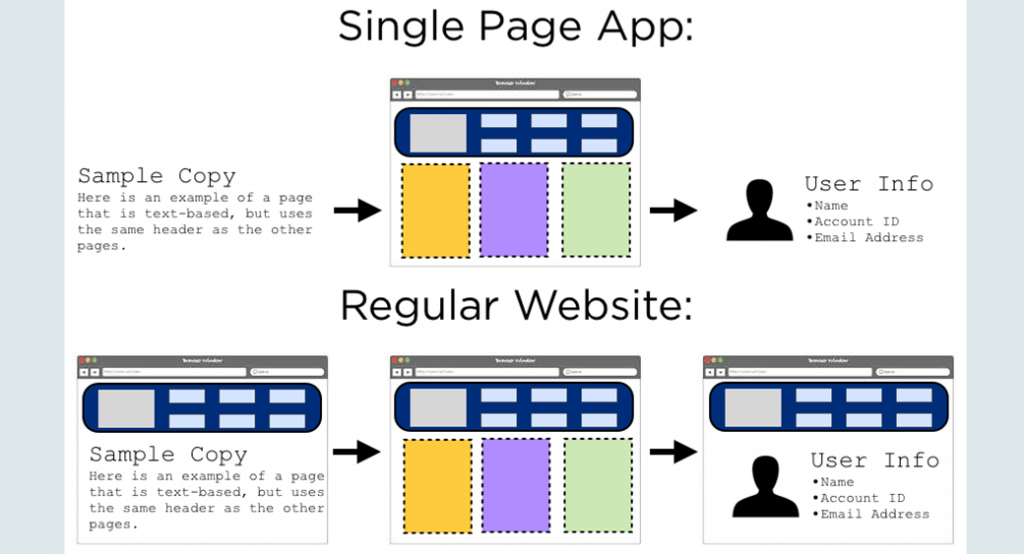
SPA (Single Page Applications) — одностраничные приложение или сайты, которые загружаются в рамках браузера.

В обычном сайте каждая страница загружается отдельно. После того, как пользователь на нее переходит — идет запрос на сервер, загружаются ресурсы и осуществляется рендеринг страниц. SPA-сайт загружается сразу целиком, исключая фоновую активность. То есть, вместо загрузки страницы после клика юзера, сайт динамически подтягивает изменения.
Преимущества SPA-сайтов:
- быстрая загрузка;
- удобный интерфейс для разработчиков и пользователей;
- высокие показатели работоспособности на всех типах устройств (ПК, смартфоны, планшеты и т.д.).
Приложения, которые разработаны для получения прибыли, находятся в прямой зависимости от продаж, поэтому для них очень важно качество индексации и позиции в поисковой выдаче.
Angular придумал решение этой проблемы — библиотеку Universal, которая дает возможность рендерить на стороне сервера. То есть страница будет находится на backend-сервере, и браузер отобразит страницу со стандартными тегами (заголовками, контентом, мета-тегами). Поисковые системы хорошо индексируют только статические страницы сайтов.
Как оптимизировать сайты на Angular?
- Подготовьте список всех страниц на сайте
Сформируйте карту сайта Sitemap.xml. Особое внимание уделите важным разделам сайта, которые нужно проиндексировать в первую очередь.
- Установите Prerender
Пререндер — сервис, что рендерит сайт в виртуальном браузере, а потом отдает статический контент поисковым роботам. Это хорошо влияет на SEO:
- сайт грузится быстро;
- поисковые боты хорошо индексируют контент.
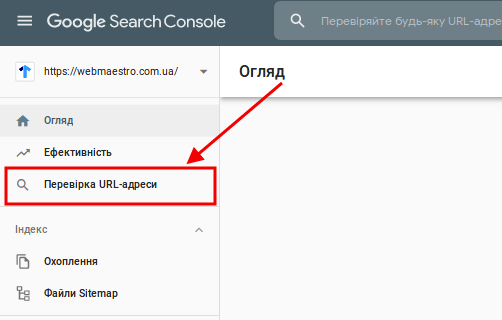
- Пользуйтесь Google Search Console (GSC)
Проверяйте индексацию страниц сайта в GSC с помощью инструмента “Проверка URL-адреса”:

Даже если Вы используете Prerender может быть такое, что некоторых страниц нет в индексе или Google опускает некоторые функции. Используя данный инструмент Вы поймете что нужно сделать, чтобы улучшить ранжирование.
- Правильно настройте отслеживание аналитики
Google Analytics (GA) иногда плохо отслеживает просмотры страниц SPA-сайтов. Поэтому рекомендуем настроить отслеживание аналитики с помощью плагина Angulartics.
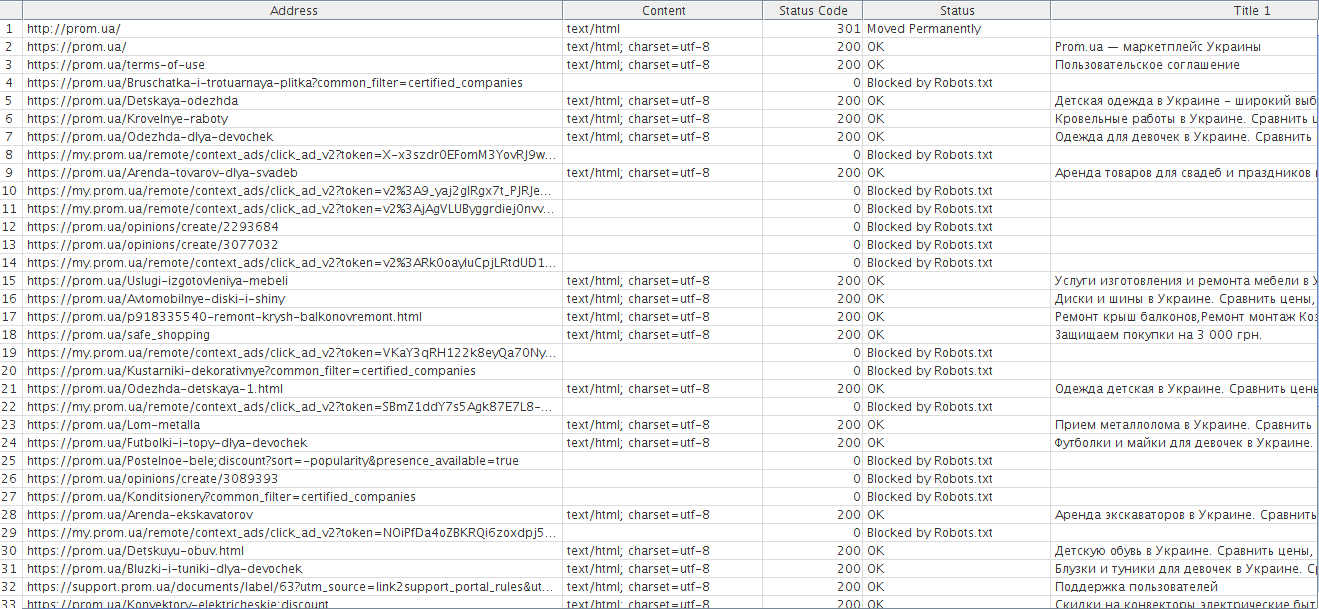
- Регулярно сканируйте сайт SEO-краулерами
Сделав все выше описанное проверьте сайт на наличие ошибок, которые не увидели GA и GSC. Для этого можно использовать такие краулеры: ScreamingFrog, NetpeakSpider, JetOctopus или др.

Заключение
Описанная методика доказывает, что SPA-сайты можно раскручивать, хоть это и не просто.
Например, Angular Universal позволит осуществить рендеринг на стороне сервера, что исключит появление проблемы плохой индексации приложений. А функция prendering ускорит время рендеринга, тем самым увеличивая скорость загрузки страниц сайта.
Теперь Вы можете создавать удобные для пользователей приложения и не волноваться как их воспримет Google!

![SEO БОМБА от WEBMAESTRO [Мультиканальная раскрутка], блог, фото](/img/blog/20180324192737_.jpg)



 Бажаєте встановити наш додаток?
Бажаєте встановити наш додаток?