Оптимизация скорости загрузки сайта с помощью Lazy loading

Скорость загрузки страниц сайта имеет большое влияние на раскрутку в Google. Она влияет на:
- позиции в поисковой выдаче;
- время нахождения пользователей на сайте;
- процент отказов;
- стоимость клика в контекстной рекламе.
“Тяжелые” изображения и видео являются главными факторами, которые замедляют загрузку страниц.
Что такое Lazy loading (ленивая загрузка)?
Lazy loading — это способ ускорения загрузки медиафайлов, которые являются некритичными для отображения страницы или взаимодействия с пользователями. Так называемая “отложенная загрузка”, то есть изображения не загружаются, пока не понадобятся посетителю сайта. Можно настроить, чтобы изображения загружались при скролле или после нажатии.
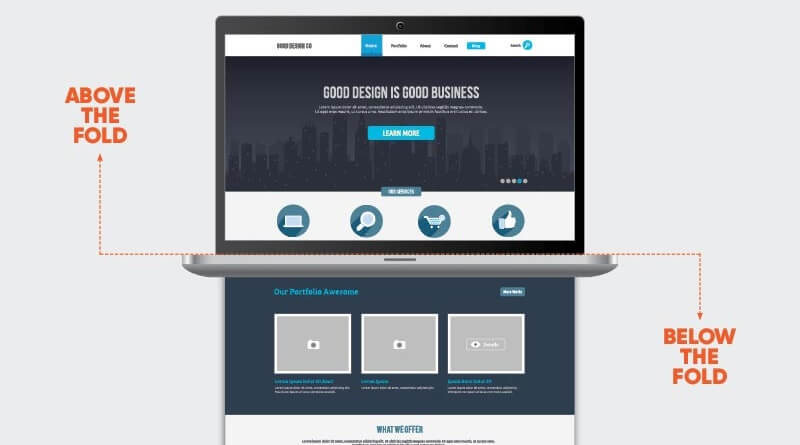
Загрузку такого вида лучше применять для медиафайлов, которые расположены за полем видимости экрана (ниже сгиба).

Согласитесь, вполне логично не загружать сразу закадровые изображения. Использование данного способа загрузки увеличивает время загрузки для взаимодействия (Time to Intersctive), что является одним из главных показателей при оценке скорости загрузки сайта на мобильных устройствах.
Кому нужна “ленивая загрузка”?
Советуем применять ленивую загрузку для следующих сайтов:
- которые имеют большие фотогалереи и статьи с большим количеством изображений;
- которые имеют конкурентов с “быстрыми” сайтами;
- которые имеют оценку в PageSpeed Insights ниже 50;
- у которых слабый сервер;
- у которых преобладает мобильный трафик;
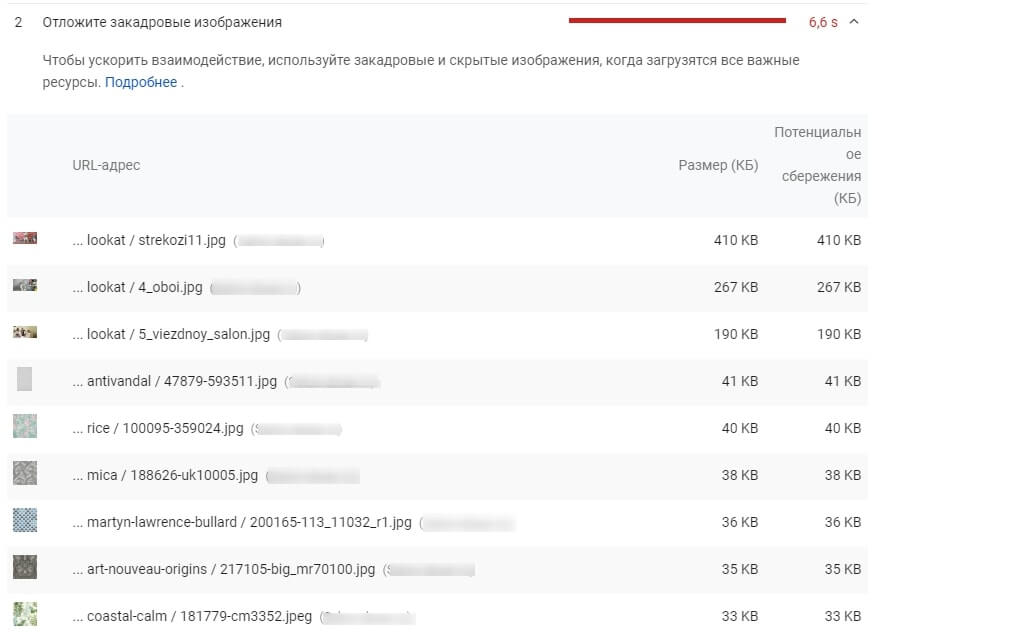
- у которых появляется рекомендация в PageSpeed Insights: “Отложите закадровые изображения”.

Почему стоит внедрить отложенную загрузку?
- при быстрой загрузке сайта снижается вероятность, что посетители покинут его;
- экономия трафика, особенно при использовании мобильного интернета.
Виды отображения контента при “ленивой загрузки”
- Скроллинг
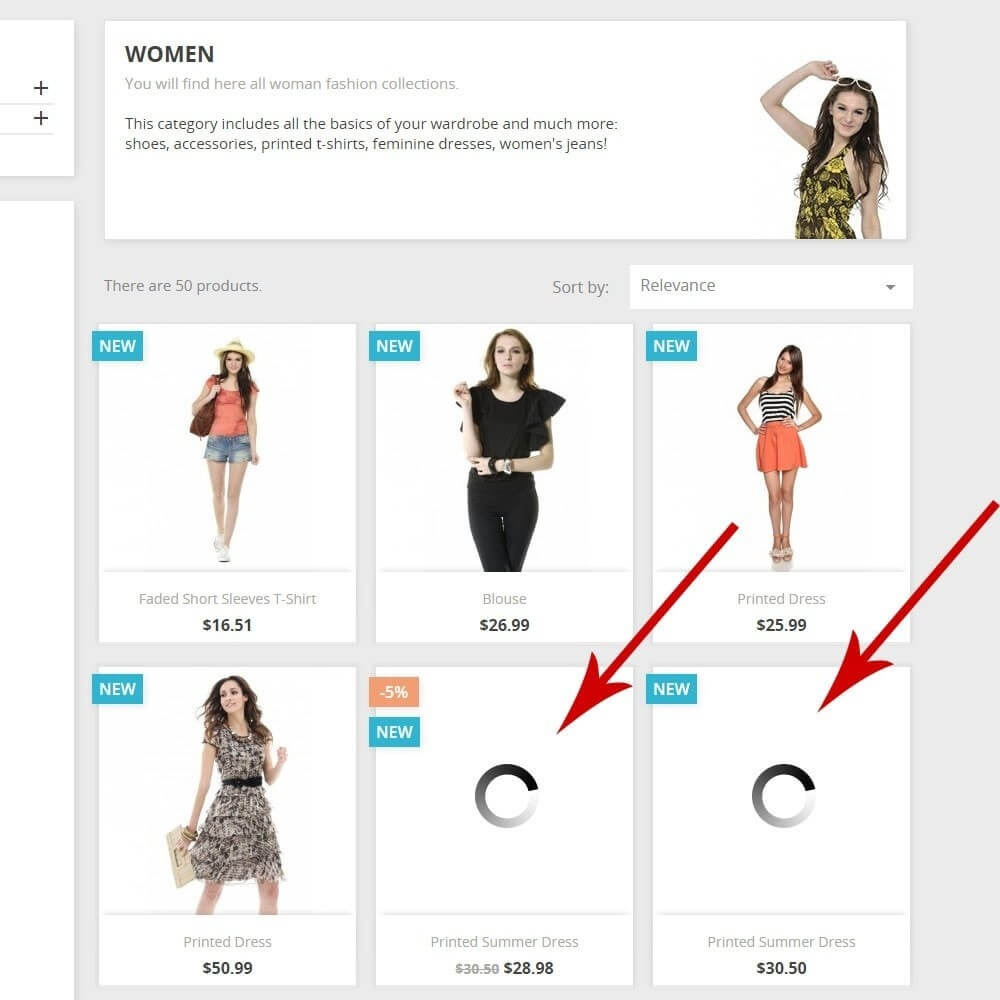
Медиаконтент подгружается лишь тогда, когда попадает в видимую для пользователя зону. Такой вид используют для: сайтов СМИ с большим количеством статей, каталогах интернет-магазинов и т.д.
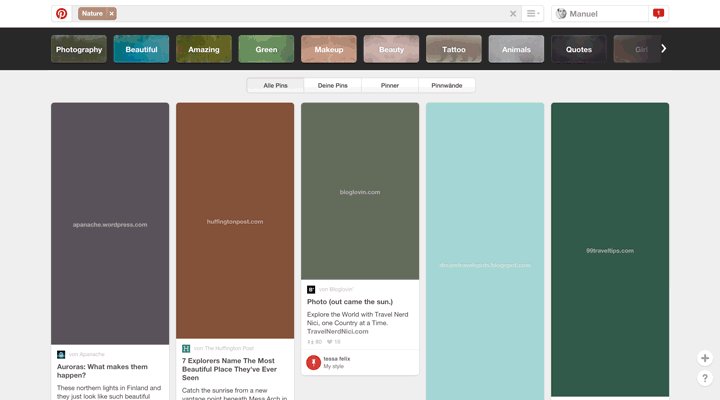
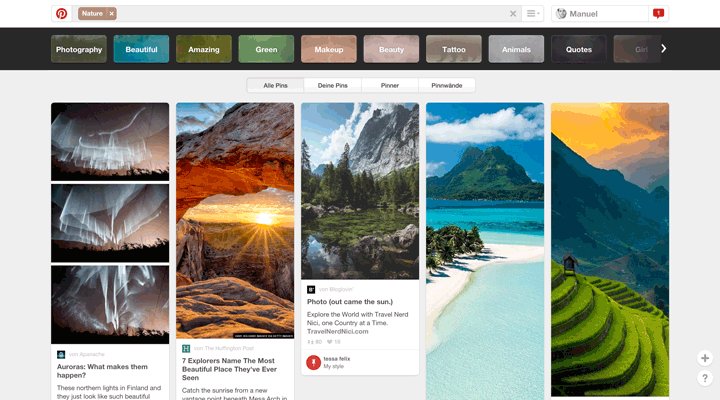
Вот как это выглядит:


- Клик
Контент подгружает только после того, как пользователь нажмёт на “Подробнее” или на миниатюру изображения.
- Фоновый режим
Такой вид загрузки полезный для изображений и видео, которые нужны пользователю для последующей работы (например, образцы заполнения документов и т.д.). Перед тем как внедрять такую загрузки — проведите А/В тестирование и проверьте действительно ли это необходимо.
Реализация “ленивой загрузки” для изображений
Рекомендации Google по реализации Lazy loading отличаются в зависимости от того, какой способ реализации используется для картинок: встроенные или в CSS. Для встроенных изображений лучше использовать обработчик событий (resize, scroll и т.д.) или API. Первый совместимый со всеми браузерами, в отличие от второго.
Изображения реализованные через CSS загружаются с большим количеством предположений. Перед запрашиванием внешних ресурсов браузер проверяет применимость CSS к документу.
Это и используется для отсрочки загрузки изображений в CSS. Java Script поможет определить, когда элемент находится в области просмотра, и загрузит фоновое изображение.
Существует 5 готовых решений для реализации Lazy loading:
- От разработчика David Walsh
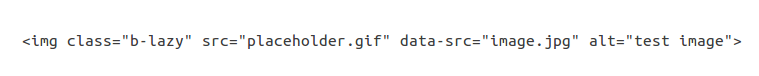
Скрипт заменяет атрибут src на data-src в теге img:
Изображения с атрибутом data-src находятся в CSS. После загрузки картинок они будут плавно отображаться с переходами:

Потом Java Script передаст всем изображениям атрибут src и они получат значение атрибута data-src. После загрузки всех img, data-src убирается.

- От разработчика Robin Osborne
Робин Осборн предложил Lazy loading загрузку с прогрессивным улучшением. “Ленивая загрузка” на JS — улучшение для HTML и CSS. Она работает от скроллинга и не требует плагинов и фреймворков. Пользователь увидит изображение в любом случае, даже когда скрипт отключён или какая-нибудь ошибка блокирует его работу.
- От разработчика Craig Buckler
Данный вариант предлагает Lazy loading с эффектом размытости. Для этого не потребуются дополнительные библиотеки или фреймворки. Подробности на GitHub.
- Плагин bLazy.js
Он выглядит следующим образом:

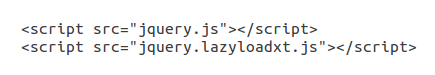
Данный скрипт занимает мало места и способен работать с несколькими изображениями одновременно. Это будет способствовать экономии трафика и уменьшит нагрузку на сервер. Поддерживает браузеры разных версий. - Плагин Lazy Load XT jQuery
Достаточно добавить jQuery-библиотеку перед закрывающимся тегом и прописать jquery.lazyloadxt.js.

Если Lazy loading реализована неправильно — это приведет к скрытию контента от Google и изображения не будут участвовать в поиске по картинкам.
Для проверки того, видит ли Google медиаконтент воспользуйтесь рекомендациями в Справке.
Заключение
Lazy loading является эффективным способом ускорения загрузки сайта, что позитивно влияет и на поведенческие факторы, и на ранжирование страниц в результатах поиска. Очень важно правильно ее реализовать, дабы не закрыть медиаконтент от поискового робота!





 Бажаєте встановити наш додаток?
Бажаєте встановити наш додаток?
ответить
ответить