CORE WEB VITALS: новый фактор ранжирования Google

Google заявил, что в скором будущем (не ранее 2021 года) запустит новый фактор ранжирования Core Web Vitals, который будет учитывать пользовательский опыт. Core Web Vitals объединен с UX-сигналами, что помогает определять качество пользовательского опыта на странице сайта.
Удобство страницы (Page Experience) — это набор сигналов, которые определяют, как пользователи взаимодействуют с веб-страницей за пределами ее информационной ценности.
Он объединяет Core Web Vitals, удобство использования на мобильных устройствах (Mobile Friendliness), безопасный просмотр, наличие HTTPS, рекомендации по размещению рекламных объявлений.
Компания считает, что оптимизация этих показателей сделает Интернет более удобным для пользователей и поможет развиваться сайтам в правильном направлении.
В 2020 году данный фактор содержит 3 метрики взаимодействия пользователей с сайтом:
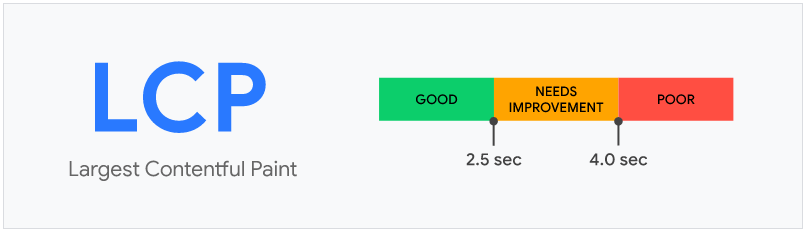
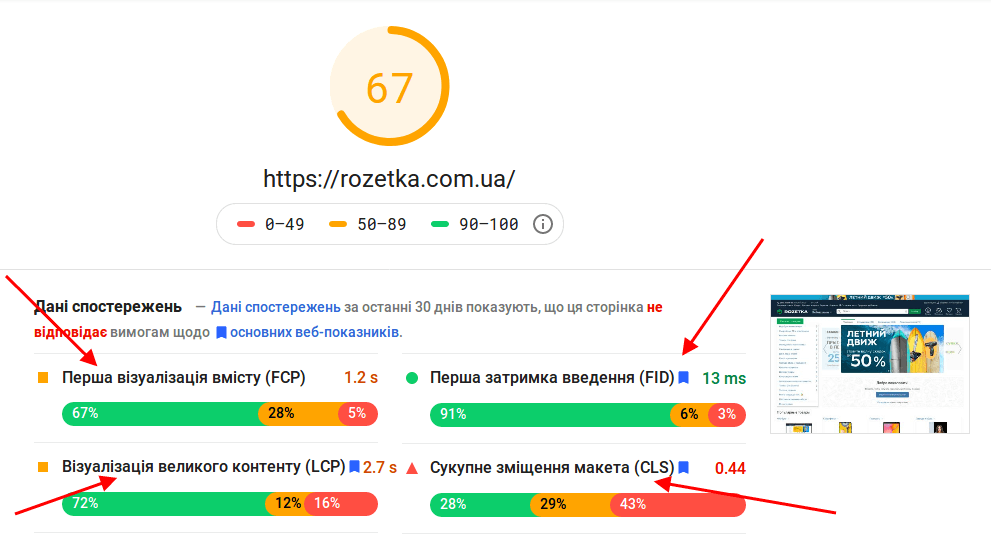
- LCP (Largest Contentful Paint — Отрисовка самого крупного контента) — производительность загрузки (не должна превышать 2,5 сек). Измеряет время визуализации самого большого изображения или текстового блока в области просмотра. Сайты должны стремится к тому, чтобы самое большое содержимое появлялось в течение первых 2,5 сек от начала загрузки страницы. Чтобы получить оценку GOOD нужно, чтобы 75% загрузок страницы осуществлялись со скоростью до 2,5 сек. Рассматриваются: img и video элементы; image элементы внутри svg; фоновые изображения, загруженные с помощью функции url; элементы уровня блока, содержащие текстовые узлы или другие дочерние текстовые элементы встроенного уровня.

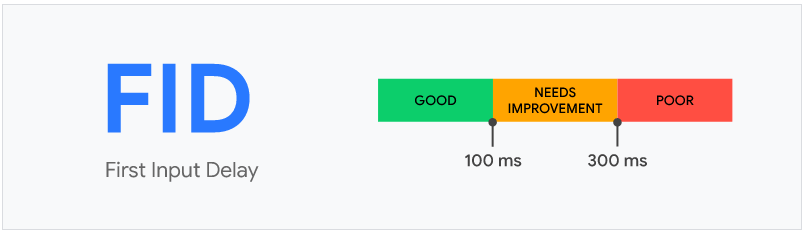
- FID (First Input Delay — задержка первого ввода) — интерактивность (должна быть на уровне 100 мсек). Обозначает сколько времени прошло с момента, когда пользователь впервые начал взаимодействовать с веб-страницей (нажал на ссылку или кнопку и т.д.) до момента, когда веб-браузер ответил на это действие. Чтобы получить оценку GOOD нужно, чтобы 75% загрузок страницы имели FID менее 100 мс. Низкий FID свидетельствует о том, что страница пригодная для использования. Примеры взаимодействий: нажатие на ссылку или кнопку; выбор из выпадающего меню; ввод текста в пустое поле; установка флажка. Прокрутка и увеличение/уменьшение масштаба страницы сюда не входят.

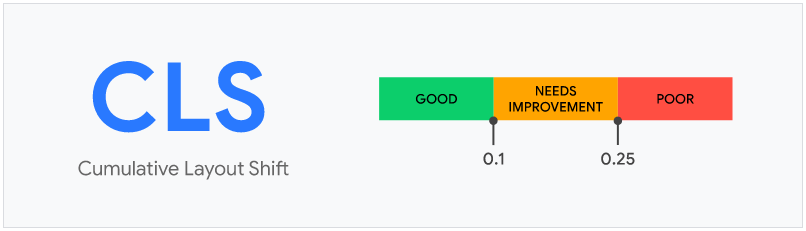
- CLS (Cumulative Layout Shift — совокупное смещение макета) — визуальная стабильность (должна быть на уровне менее 0,1), то есть процент от сдвига области просмотра. Чтобы получить оценку GOOD нужно, чтобы 75% загрузок страницы имели CLP менее 0,1. Самые распространенные причины смещений: изображения без указанных размеров; фреймы, реклама, встраиваемый контент без размеров; динамически внедренный контент; веб-шрифты, вызывающие FOIT/FOUT; действия, ожидающие ответа сети перед обновлением DOM.

Данные метрики применимы ко всем страницам и их следует учитывать всем владельцам сайтов. Со временем метрики, которые входят в Core Web Vitals, будут меняться. Для оптимизации пользовательского опыта были обновлены инструменты для разработчиков.
Инструменты для определения Core Web Vitals

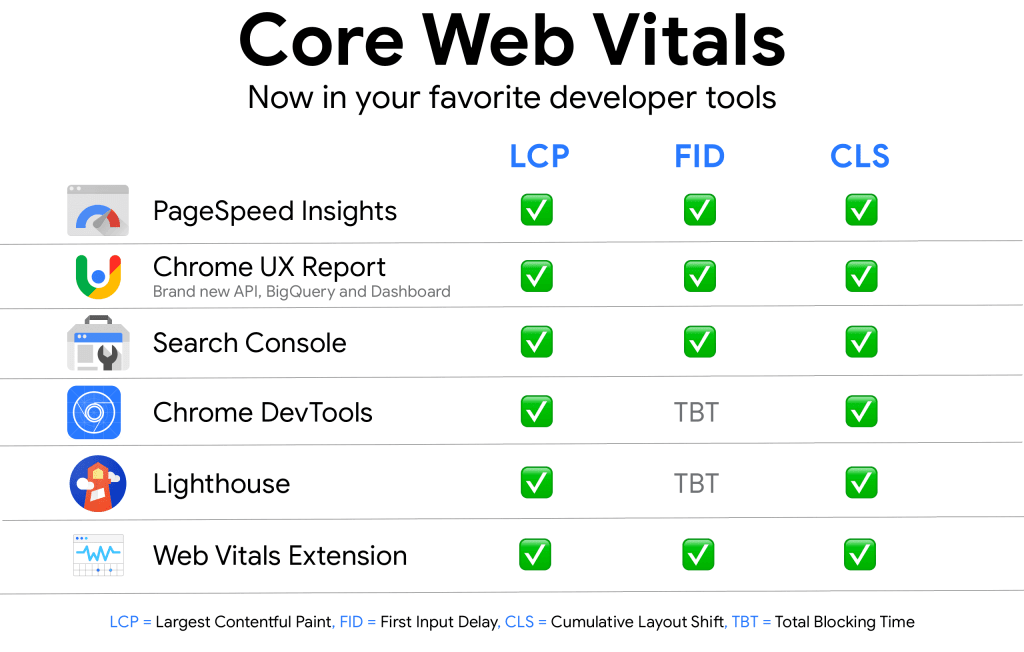
Данные по каждой из метрик Core Web Vitals можно проверить в:
- Chrome User Experience Report
- PageSpeed Insights

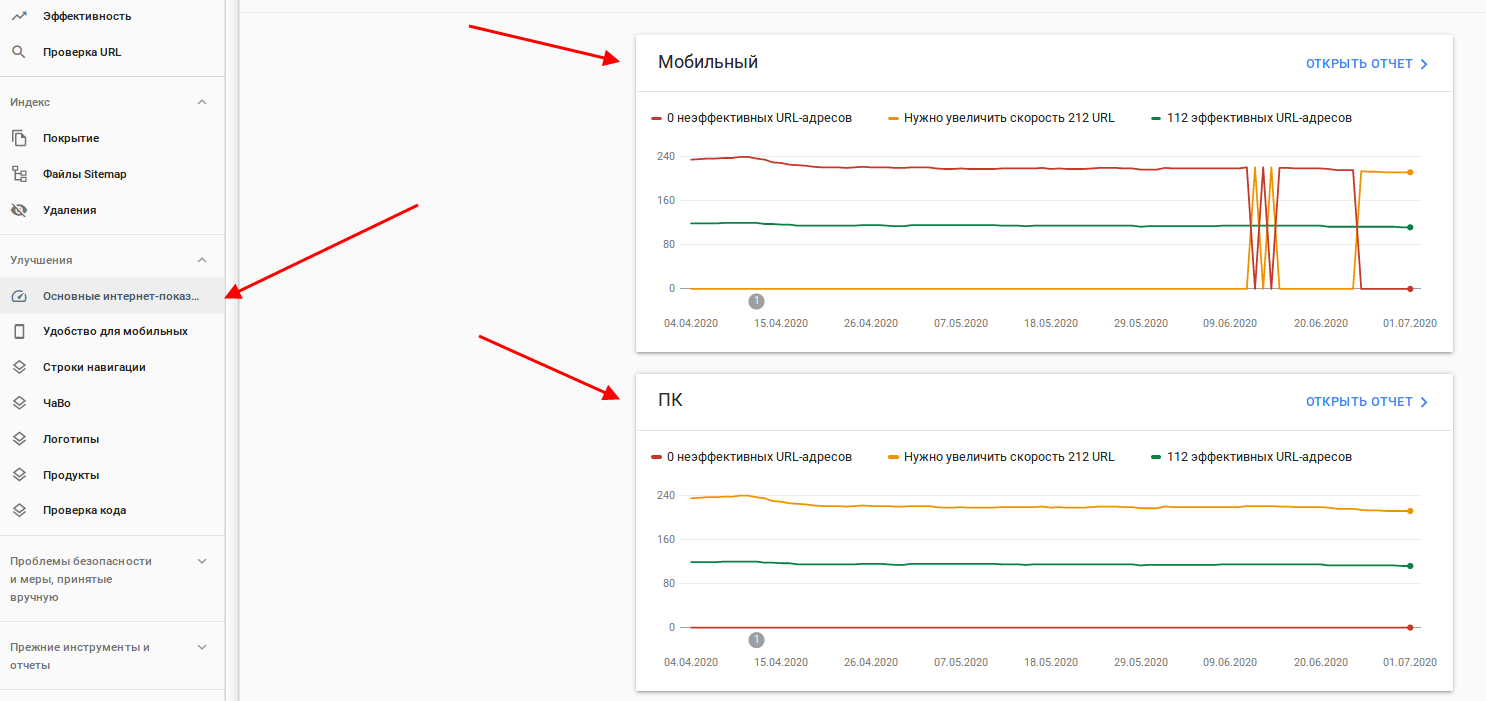
- отчете «Основные интернет-показатели» в Google Search Console

- с помощью JavaScript
- ChromeDevTools
- Lighthouse
Сейчас компания работает над тем, чтобы добавить Core Web Vitals и в другие свои инструменты.
Как изменится ранжирование сайтов после внедрения нового фактора?
Даже после внедрения нового фактора, который основывается на опыте взаимодействия пользователей со страницей, Google будет и дальше отдавать предпочтение страницам с наилучшим контентом.
Удобство страницы и высокая скорость загрузки никогда не станут важнее высококачественного контента!
Однако, если существует несколько страниц с одинаково хорошим контентом, Google отдаст предпочтение той, которая обладает более хорошим Page Experience.
Google создал рекомендации по оптимизации каждой из метрик:
Заключение
Все больше поисковая система Google меняет свою стратегию в сторону факторов, которые не поддаются накрутке. Конечно их можно и, более того, нужно оптимизировать, но накрутить не получится! Мы уверены, что после внедрения данного фактора ранжирования, сайты с качественным релевантным контентом не потеряют свои позиции. Поэтому пока повода для паники нет!





 Бажаєте встановити наш додаток?
Бажаєте встановити наш додаток?