Цікаві ідеї для сайту 2018

- Тенденції в веб-дизайні, які актуальні в 2018 році
- Один вид шрифту по всьому сайту
- Власні ілюстрації
- Анімація
- Креативна типографіка
- Блочний дизайн
- Кольорові переходи і гра на контрасті
- Flat Design
- Відео на задньому фоні
- Інтерактивний скролінг і паралакс-ефект
- Тонкі (контурні) іконки
- Прозорі кнопки заклику до дії (CTA)
- Карта в "підвалі" сайту
- Сендвіч-меню
- Великі фонові фото
- Кольорове тонування
- Великі форми замовлення послуг або зворотного зв'язку
- Зменшені футери
- “Плаваюче” (фіксоване) меню
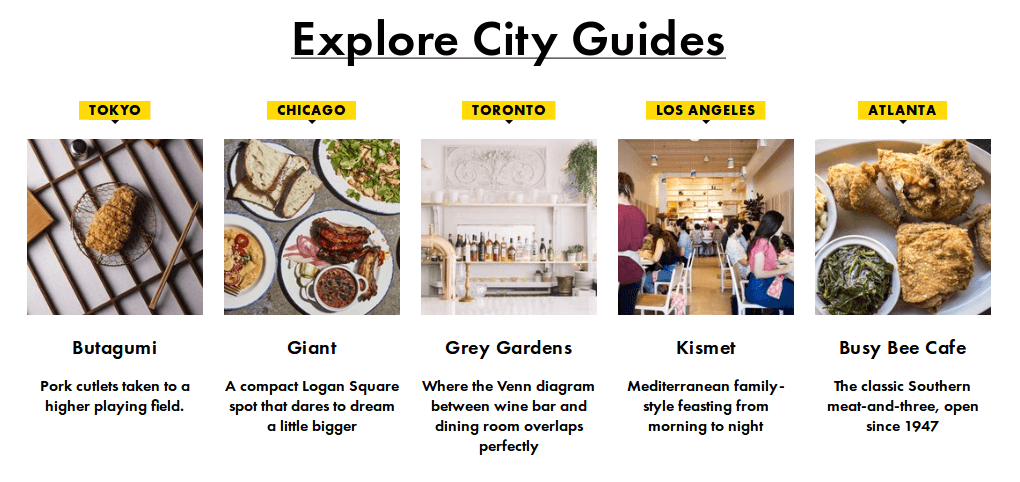
- Поєднання тексту і картинки
- Мобільна адаптивність
Власники бізнесів хочуть, щоб їх сайти виглядали бездоганно завжди. Для цього витрачають багато коштів. Адже сайт - це обличчя компанії, перше на що звертають увагу потенційні клієнти. Хочете Ви того чи ні, але відвідувачі будуть судити про Вас по тому, як виглядає Ваш сайт. З часом тенденції в веб-дизайні змінюються і розвиваються, тому завжди потрібно стежити за цим. Дизайн, який вважався крутим 8 років тому, зараз абсолютно застарів. Як і все інше, сайти також вимагають регулярної підтримки і поліпшення. Але це не означає що потрібно гнатися за всіма модними фішками! Досить впровадити тільки те, що здатне привернути максимум покупців.
Тенденції в веб-дизайні, які актуальні в 2018 році
-
Один вид шрифту по всьому сайту
Раніше використовували 3-4 шрифти. Зараз переважно працюють тільки з 1, але змінюють інтервал і насиченість для уникнення монотонності. -
Власні ілюстрації
Стало модним створення індивідуальних мінімалістичних ілюстрацій - чим простіше, тим краще. -
Анімація
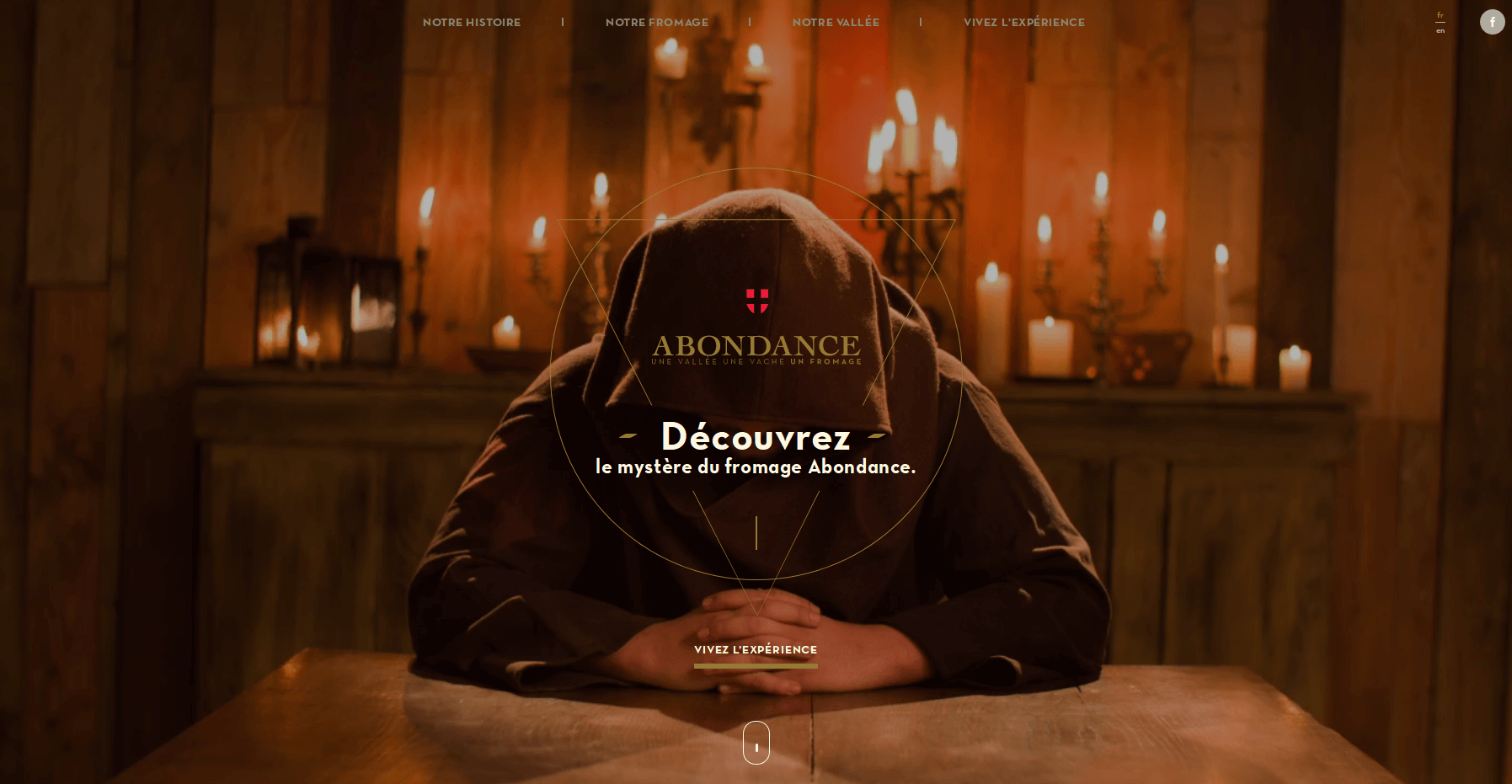
Storytelling - дуже ефективний прийом маркетингу, донесення інформації за допомогою розповіді історій. Щоб розповісти свою історію можна створити анімацію, яка створить ілюзію присутності.
Приклад анімації: мерехтливі свічки - сайт fromageabondance.fr

-
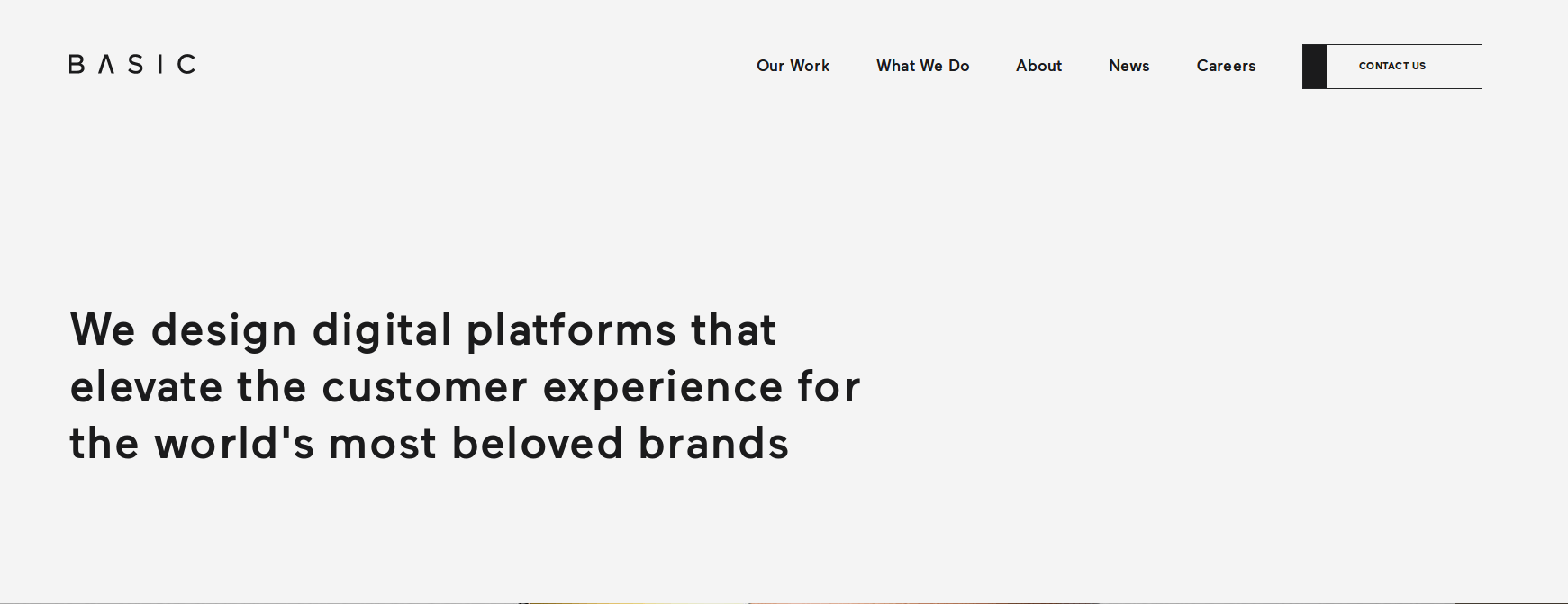
Креативна типографіка
Типографіка знову популярна. Деякі компанії ставлять акцент саме на неї.
Приклад креативної типографіки

-
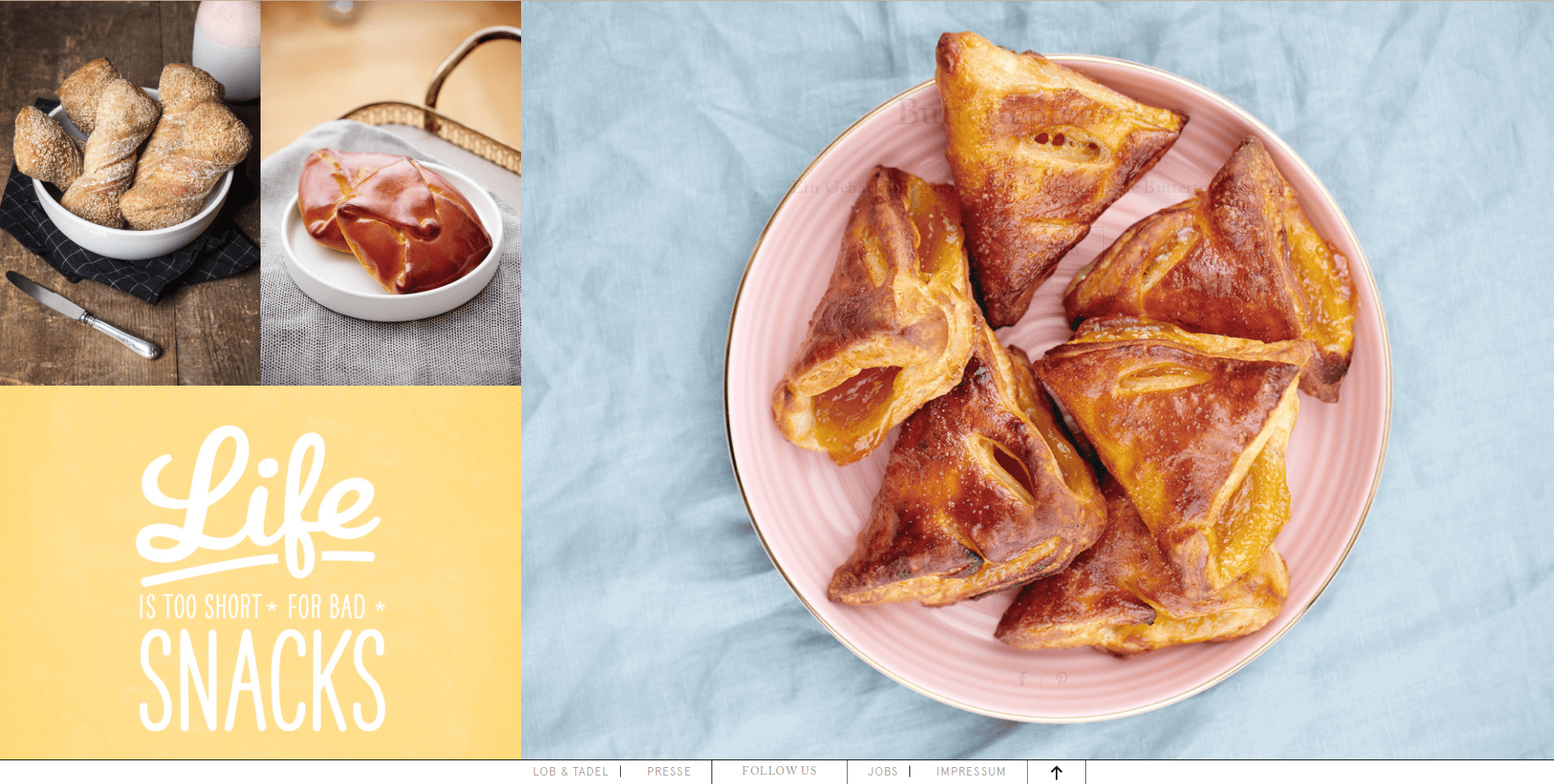
Блочний дизайн
Поділ сторінок на блоки залишився актуальним (Box Design).
Приклад блочного дизайну

-
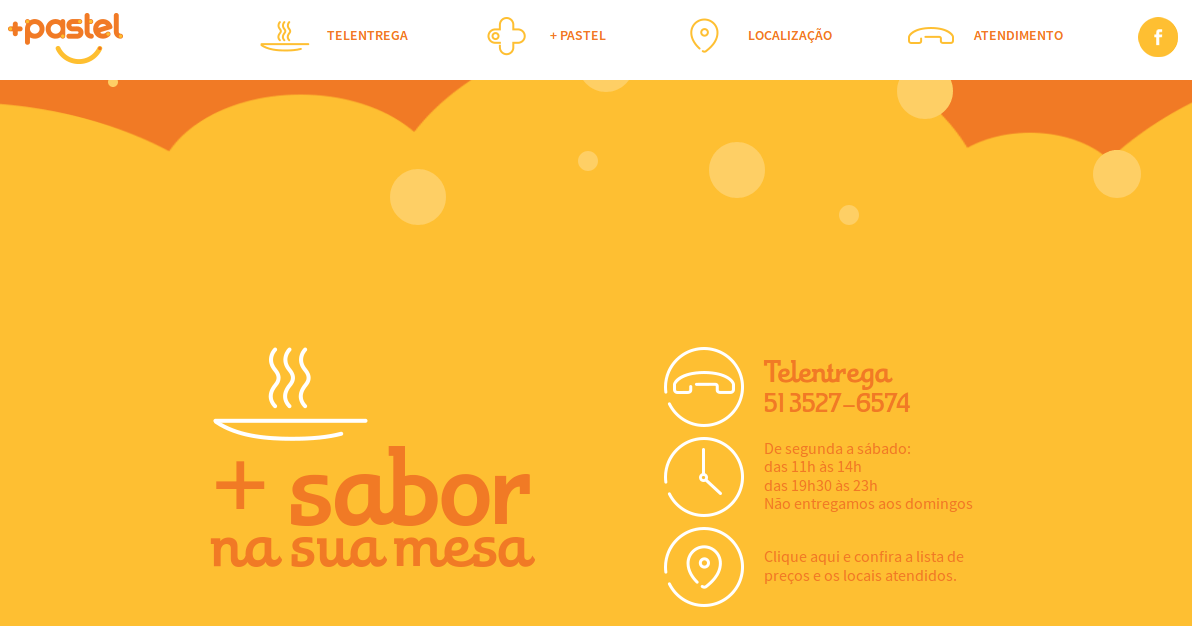
Кольорові переходи і гра на контрасті
Сприяє залученню уваги на певних елементах сторінок. Цього року модні соковиті, яскраві фарби. Для підбору колірних комбінацій використовуйте палітру Google.
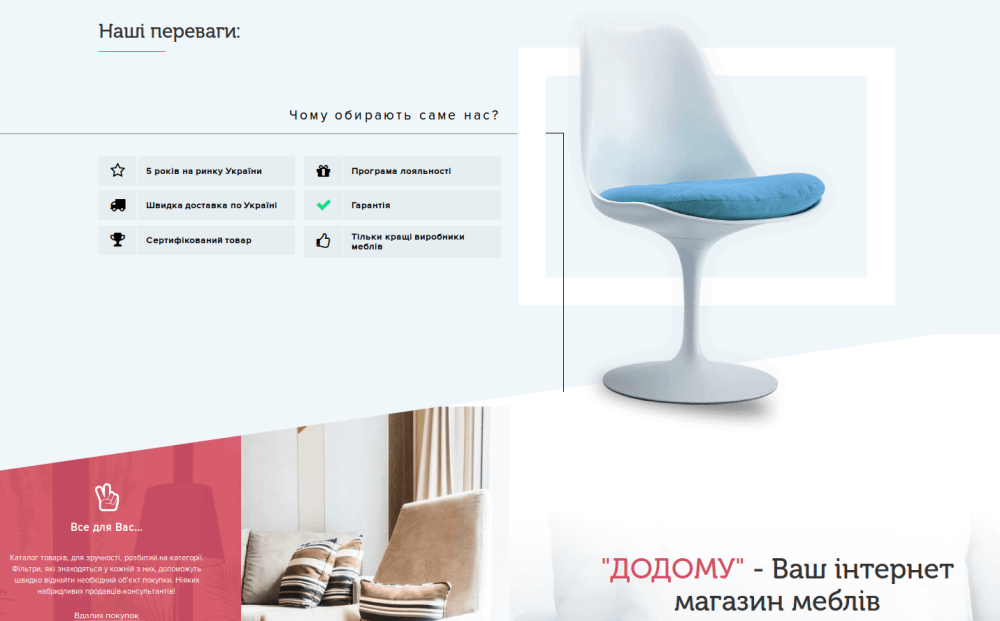
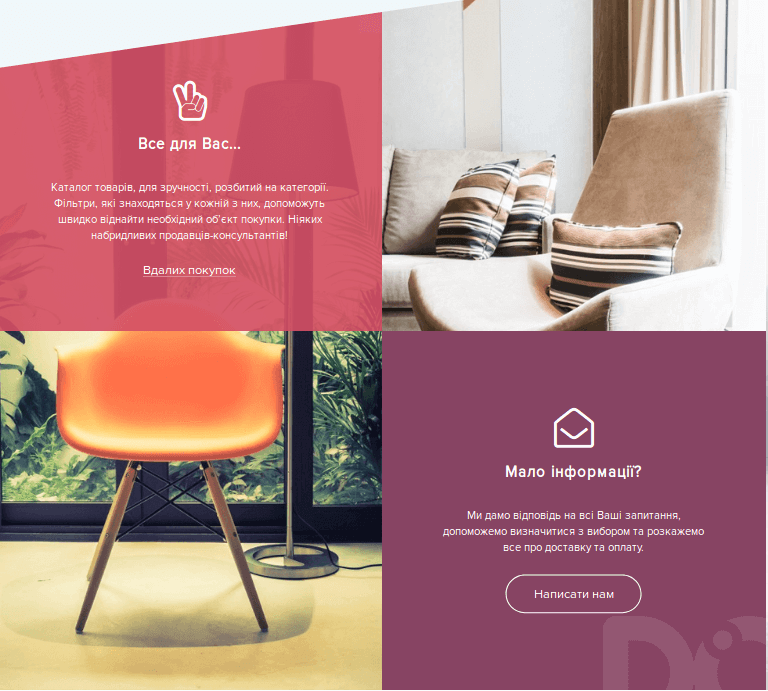
Приклад кольорових переходів і грі на контрасті - інтернет-магазин Додому

-
Flat Design
Плоский дизайн модний вже кілька років. Він акцентує увагу користувача на контенті сторінки, не відволікаючи на інші елементи. Яскравими прикладами служать такі великі корпорації, як Amazon, IBM, Youtube і ін.
Приклад плоского дизайну

-
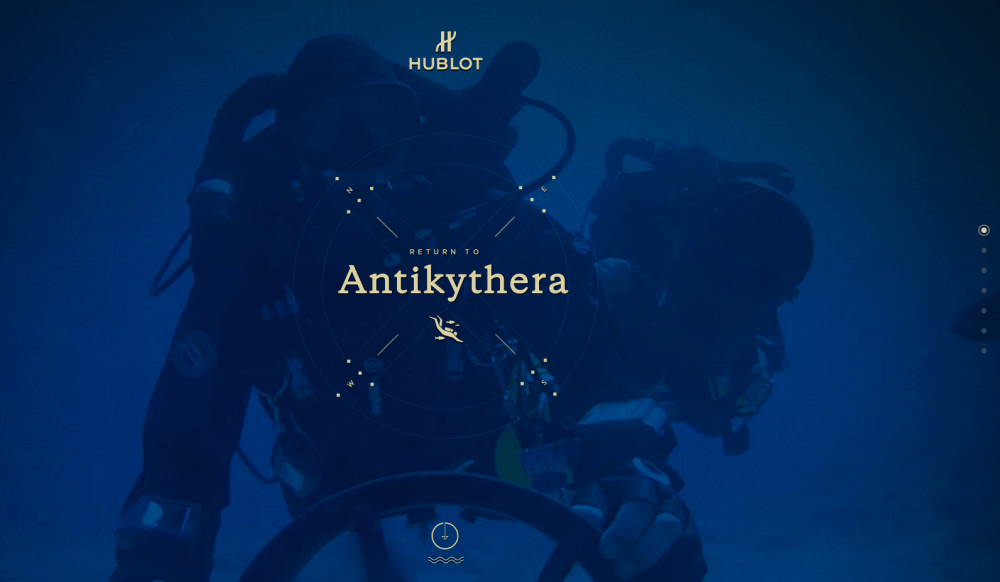
Відео на задньому фоні
Відомі веб-дизайнери використовують на перших екранах відео на бекграунді. Відео сприяє включенню уваги, додає динаміки, передає емоції.
Приклад сайту з відео на задньому фоні

-
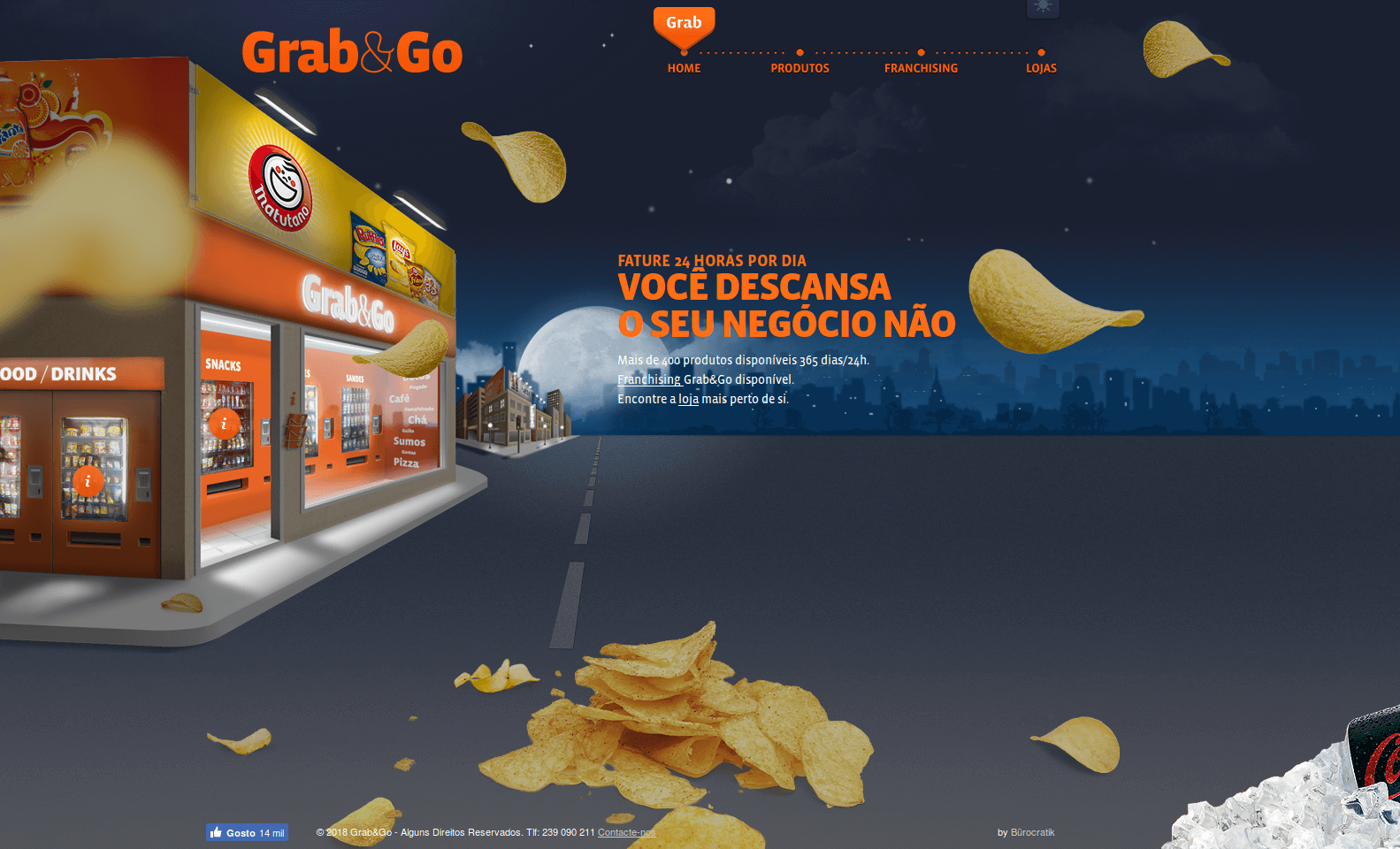
Інтерактивний скролінг і паралакс-ефект
Ідея не нова, але за допомогою таких ефектів можна придумати неймовірні речі.
Приклад паралакс-ефекту - сайт grabandgo.pt

-
Тонкі (контурні) іконки
В тренді використання схематичних мінімалістичних іконок.
Приклад контурних іконок

-
Прозорі кнопки заклику до дії (CTA)
Раніше кнопки заклику до дії було заведено робити дуже яскравими, щоб добре виділялися на загальному тлі. Зараз, подивіться на західні сайти, - кнопки прозорі з використанням лише обведення по контуру. Вони максимально гармонують з колірною гамою сайту і їх дійсно хочеться натиснути.
Приклад прозорої кнопки CTA

-
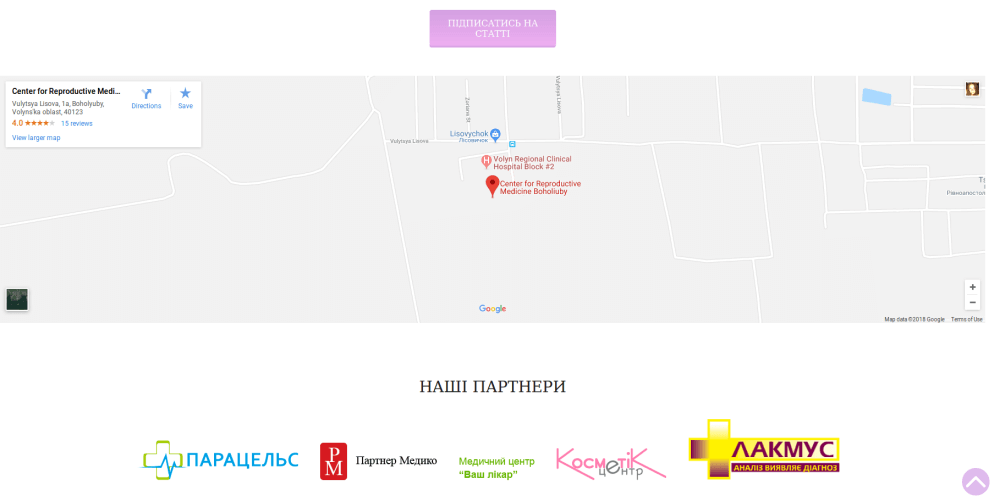
Карта в "підвалі" сайту
Карта в футері сайту більш помітна, тому її легко знайти. Прокладіть на карті маршрут до Вашого офісу і потенційні клієнти гарантовано Вас знайдуть!
Приклад карти в футері - сайт МЦ Боголюби

-
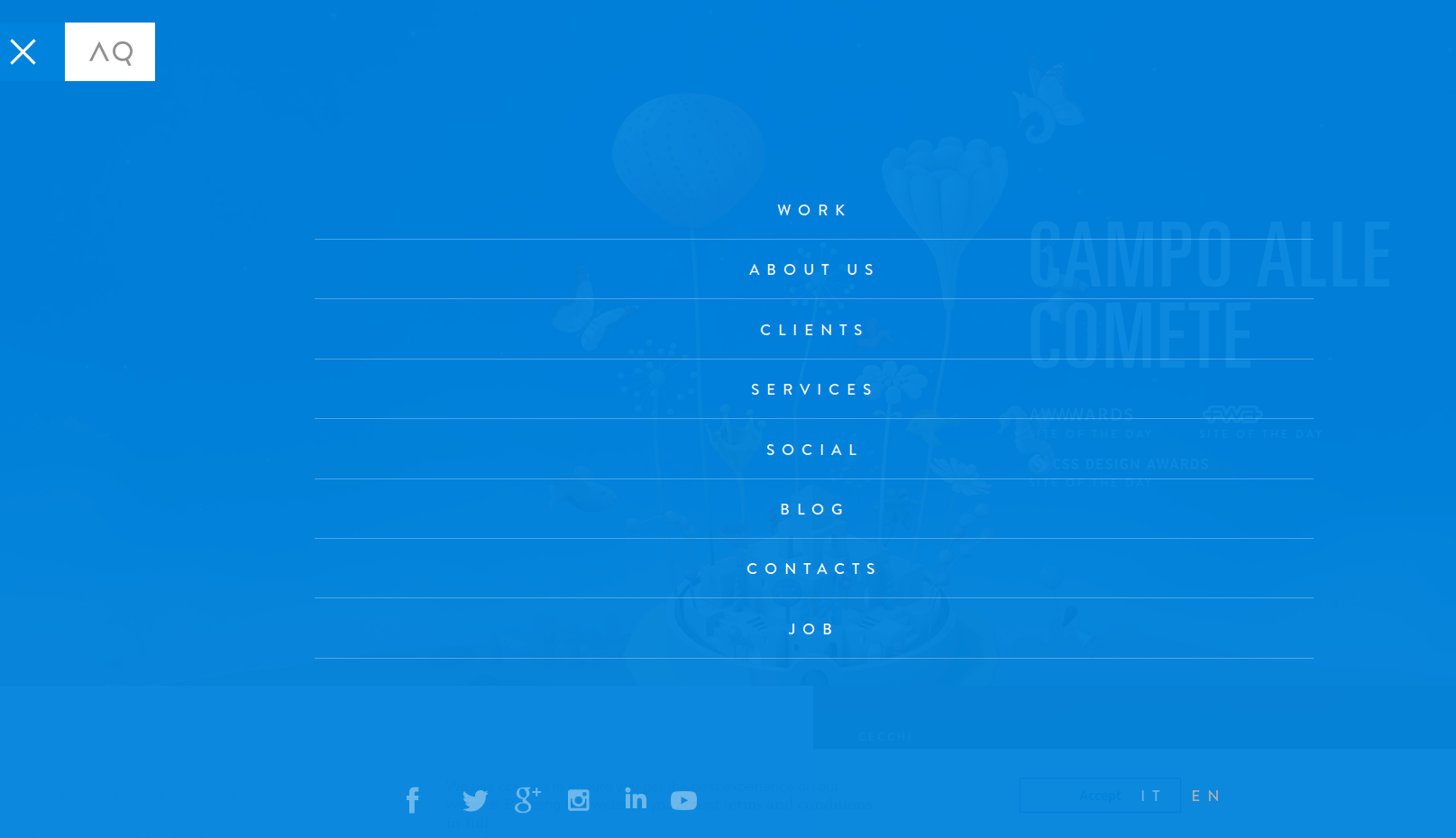
Сендвіч-меню
Сендвіч-меню - це згорнуте в одну іконку меню. При натисканні на цю іконку меню розгортається. Це особливо актуально для мобільних версій сайтів.
Приклад сайту з сендвіч меню


-
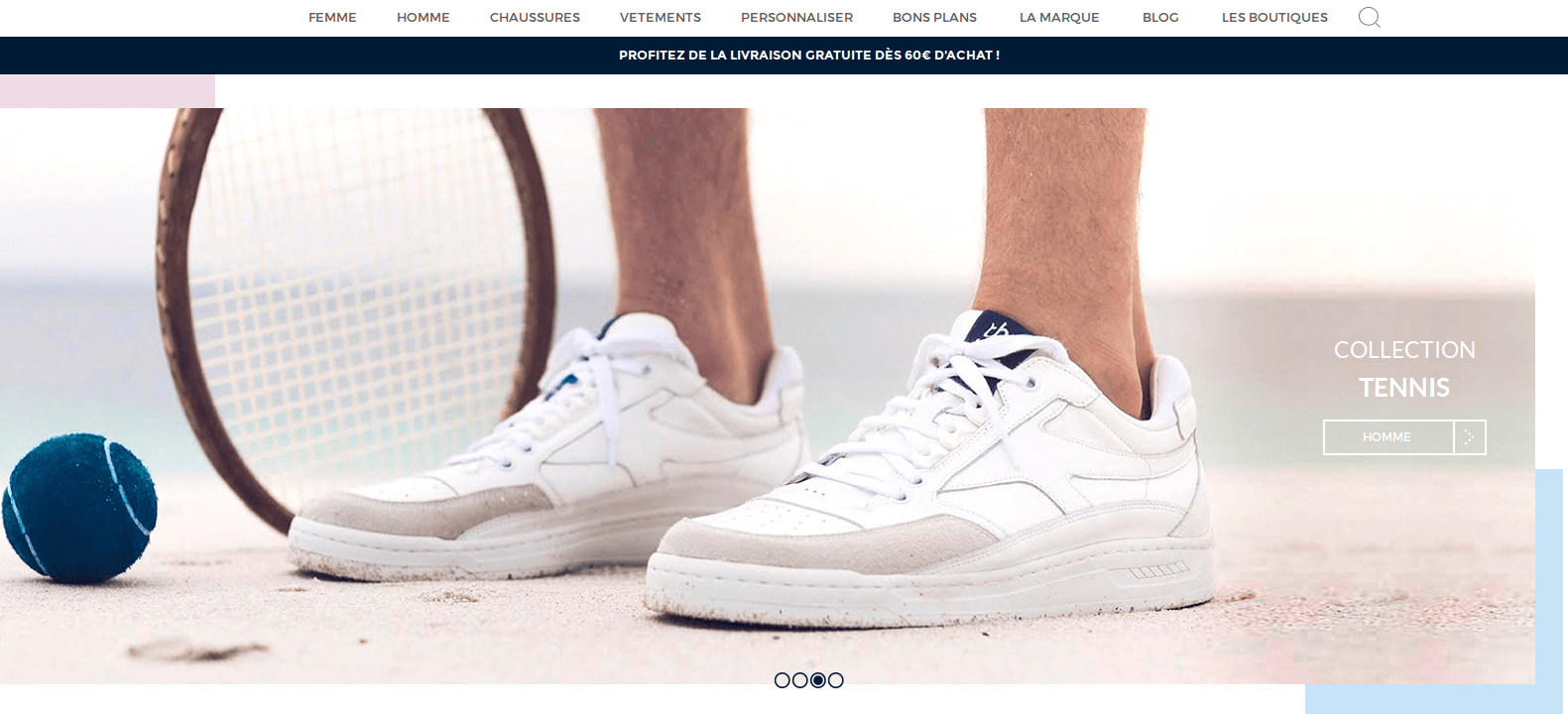
Великі фонові фото
Монітори стають все більше, відповідно для них потрібні великі елементи. -
Кольорове тонування
Для акцентування уваги на посланні можна використовувати ефект тонування екрану - залити все одним кольором, і написати заголовок або слоган. Це добре діє, якщо Вам дійсно є що сказати.
Приклад кольорового тонування - інтернет-магазин Додому

-
Великі форми замовлення послуг або зворотного зв'язку
Зі збільшенням розмірів моніторів також ростуть і форми зв'язку. Краще коли вони не з'являються при натисканні, а знаходяться в активному вигляді.
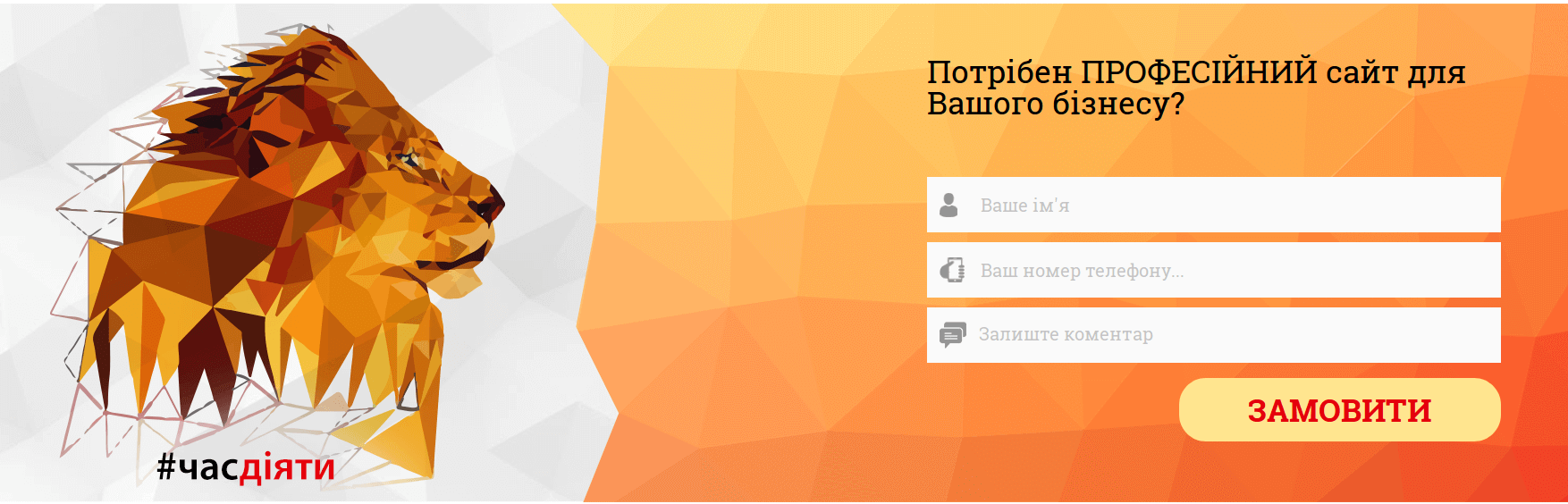
Приклад використання великої форми замовлення послуг - сайт Webmaestro

-
Зменшені футери
Раніше футери робили великими, з безліччю посилань, а тепер залишають тільки найважливіше.
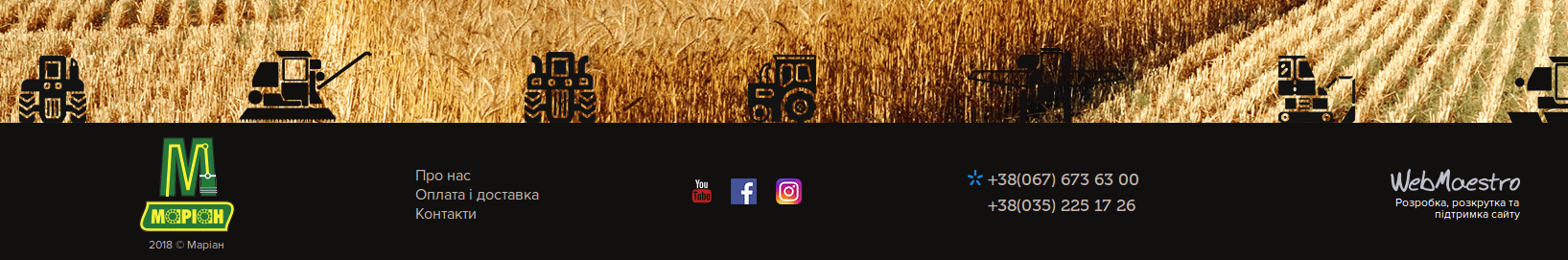
Приклад короткого футера - інтернет-магазин Маріан

-
“Плаваюче” (фіксоване) меню
Все більше розробників створюють сайти з плаваючим або липким меню - тобто при скролінгу воно не зникає. Це дуже зручно для користувачів, адже не потрібно довго скролити, щоб дістатися до меню.
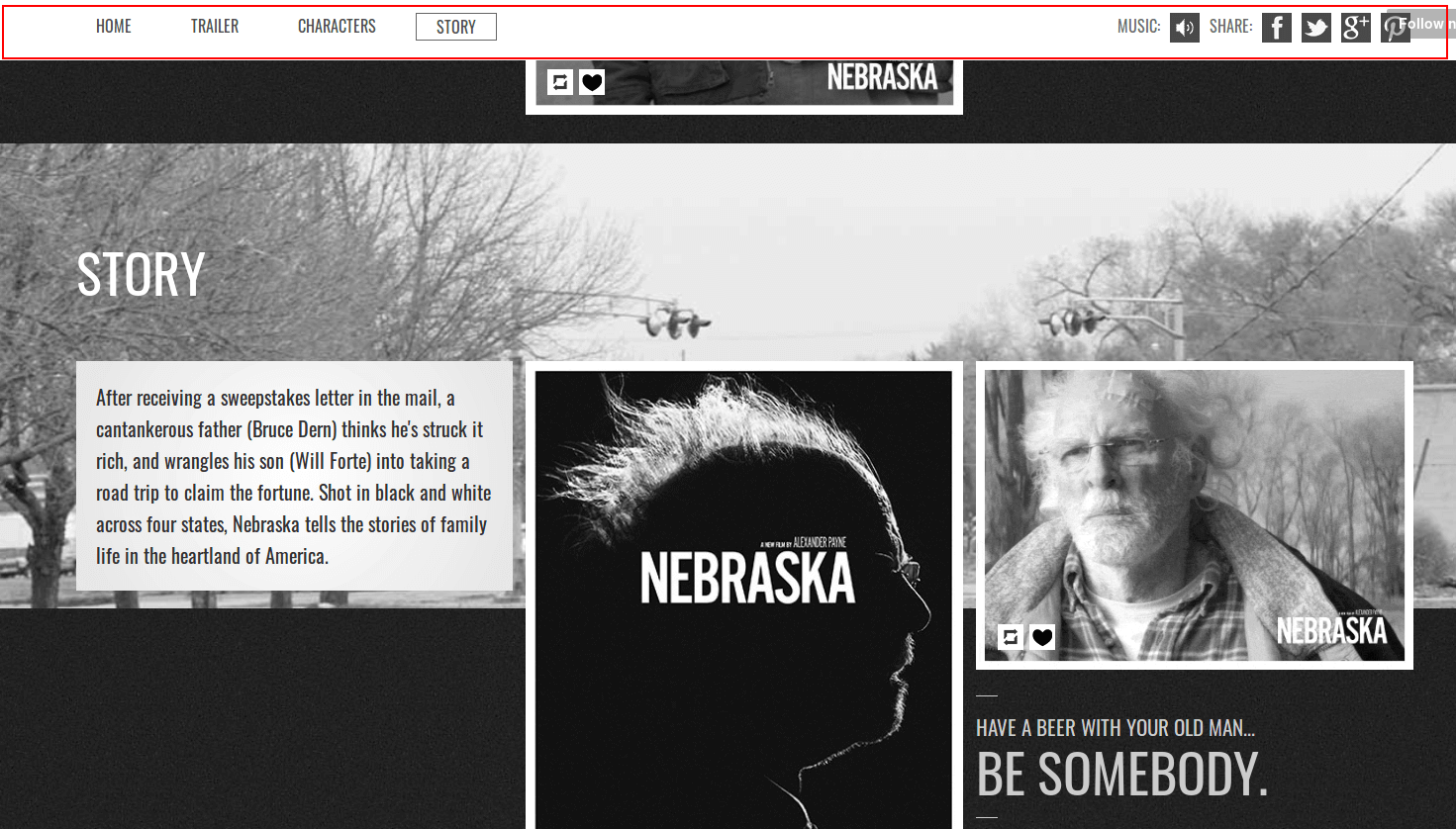
Приклад фіксованого меню

-
Поєднання тексту і картинки
Пропорційне поєднання тексту і картинки - все геніальне просте.
Приклад поєднання тексту і картинки

-
Мобільна адаптивність
Адаптивний дизайн вже давно став важливим показником успішності сайту, особливо після введення алгоритму Mobile First Index, згідно з яким високо ранжуватись будуть лише сайти адаптовані під мобільні пристрої.
Приклад адаптивного сайту
А як Ви вважаєте, що буде актуальним у веб-дизайні майбутнього? Свою думку Ви можете викласти в коментарях нижче.

![SEO БОМБА від WEBMAESTRO [Мультиканальна розкрутка], блог, фото](/img/blog/20180324192737_.jpg)



 Бажаєте встановити наш додаток?
Бажаєте встановити наш додаток?
відповісти
відповісти
відповісти
відповісти